Maison >interface Web >js tutoriel >Comment obtenir la valeur de l'option sélectionnée dans la zone de sélection à l'aide de jQuery
Comment obtenir la valeur de l'option sélectionnée dans la zone de sélection à l'aide de jQuery
- 清浅original
- 2019-01-16 14:05:472716parcourir
Vous pouvez utiliser le sélecteur sélectionné dans jQuery pour obtenir l'élément d'option sélectionné. Nous pouvons également sélectionner des options dans la boîte de sélection multiple

Dans jQuery : le sélecteur sélectionné. est principalement utilisé pour sélectionner l'élément 5a07473c87748fb1bf73f23d45547ab8 sélectionné. Nous pouvons obtenir la valeur de l'option sélectionnée dans la zone de sélection en utilisant le sélecteur :selected dans jQuery
Exemple :
Code HTML. :
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>Code jQuery :
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});Le rendu est le suivant :

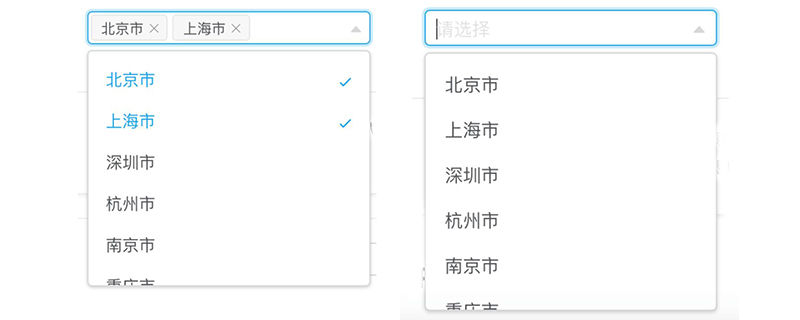
Sélectionner les options dans la zone de sélection multiple
La zone de sélection multiple permet à l'utilisateur de sélectionner plusieurs options, ce qui peut être fait dans la zone de sélection en ajoutant l'attribut multiple au f2d124c9e2fe7b021f0c4369200e6c69 tag Activer plusieurs sections
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
</form>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

