Maison >interface Web >js tutoriel >Comment implémenter l'effet de la barre de progression jQuery
Comment implémenter l'effet de la barre de progression jQuery
- 清浅original
- 2019-01-11 16:38:325152parcourir
L'effet de la barre de progression jQuery peut être facilement réalisé grâce au plug-in jQMeter.js, et son style peut être personnalisé

【Cours recommandé : Tutoriel jQuery]
Pour obtenir l'effet de barre de progression jQuery, vous devez introduire un plug-in jQuery externe jQMeter.js. Plug-in de barre de progression léger et pratique Nous pouvons facilement l'insérer pour implémenter des barres de progression horizontales ou verticales avec des effets animés
Processus d'implémentation de la barre de progression :
(1) Introduction externe du fichier jqmeter.js
Adresse de téléchargement :http://www.gerardolarios.com/plugins-and-tools/jqmeter/
<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>
( 2) Créer un élément div
<div id="jqmeter-container"></div>
en html (3) Le code complet
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
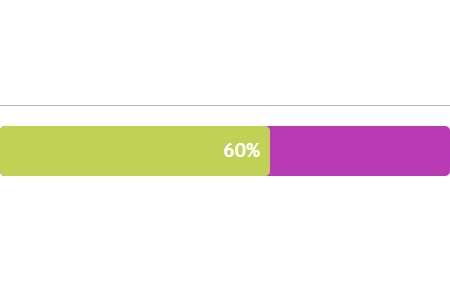
})Le rendu est le suivant :

Paramètres dans le fichier jqmeter.js
| 参数 | 类型 | 默认值 | 描述 |
| goal | string | 无默认值,必填参数 | 进度条的总长度。可以设置为字符串,如"00",或整数,如:"9000" |
| raised | string | 无默认值,必填参数 | 进度条的当前进度。可以设置为字符串,如"00",或整数,如:"5000" |
| width | string | 100%-水平宽度。(在水平进度条中必须设置) | 设置进度条的水平宽度。可以设置为百分比或像素值 |
| height | string | 50px。(在垂直进度条中必须设置) | 设置进度条的垂直高度。可以设置为百分比或像素值 |
| bgColor | string | #444 | 进度条的背景颜色。支持hex、rgba和颜色关键字。 |
| barColor | string | #bfd255 | 进度条的颜色。支持hex、rgba和颜色关键字。 |
| orientation | string | horizontal | 进度条的方向,可设置为: 'horizontal' 或 'vertical'。如果设置为垂直进度条,该参数必须设置。 |
| displayTotal | boolean | true | 是否显示进度条完成的百分比数。 |
| animationSpeed | integer | 2000 | 进度条动画时间,单位毫秒 |
| counterSpeed | integer | 2000 | 进度条计数的时间,单位毫秒 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

