Maison >interface Web >js tutoriel >Qu'est-ce que le rappel en JavaScript
Qu'est-ce que le rappel en JavaScript
- 青灯夜游original
- 2019-01-10 16:22:122829parcourir
Les rappels sont un excellent moyen de gérer quelque chose après avoir terminé d'autres choses ; nous pouvons utiliser des rappels si nous voulons exécuter une autre fonction immédiatement après avoir exécuté une fonction. L'article suivant vous présentera les rappels JavaScript. J'espère qu'il vous sera utile.

Les fonctions JavaScript sont de type Objets. Ainsi, comme tout autre objet (chaînes, tableaux, etc.), ils peuvent être transmis comme arguments à n'importe quelle autre fonction lorsqu'elle est appelée. Ci-dessous, nous utiliserons des exemples pour comprendre comment utiliser les rappels en JavaScript. [Tutoriel vidéo recommandé : Tutoriel JavaScript]
Exemple 1 : Rappel JavaScript simple
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
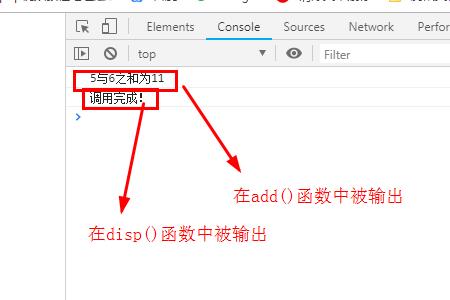
</script>Sortie :

Explication :
Il y a deux fonctions dans l'exemple : la fonction add(a, b, callback)) et la fonction disp(), dans la fonction add() callback disp() fonction, c'est-à-dire transmise à la fonction add() comme troisième paramètre avec deux nombres.
Par conséquent, utilisez a, b et la fonction de rappel disp() pour appeler la fonction add(). La fonction add() génère la somme de a et b. Une fois terminée, la fonction de rappel est déclenchée ! Par conséquent, le contenu de la fonction disp() sera affiché en dessous de la sortie d'addition.
Exemple 2 : Passer la fonction anonyme
Il existe une autre façon d'implémenter l'exemple 1 ci-dessus : Passer la fonction anonyme
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
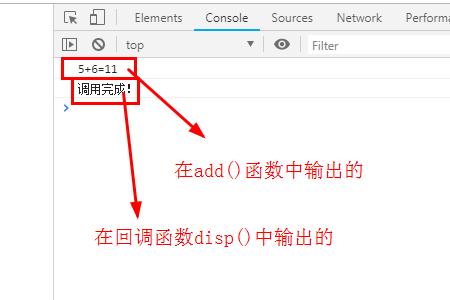
</script>Sortie :

Les rappels sont principalement utilisés pour gérer des opérations asynchrones, telles que la récupération/l'écriture de certaines données à partir d'un fichier, etc. Les rappels sont utilisés. De cette façon, une fois les données/erreurs de l'opération asynchrone renvoyées, le rappel sera utilisé pour effectuer certaines opérations sur le contenu de notre code.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

