Maison >interface Web >tutoriel CSS >Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
Quelle est la différence entre les propriétés flex, grid et float dans la mise en page CSS
- 清浅original
- 2019-01-10 11:36:588573parcourir
Dans la mise en page CSS, la différence entre les attributs flex, grille et float est que l'attribut flex convient aux petits éléments d'interface utilisateur et l'attribut grille convient à concevoir l'ensemble du site Web. Les attributs de mise en page et de float conviennent à la définition d'images dans des articles de texte plus volumineux
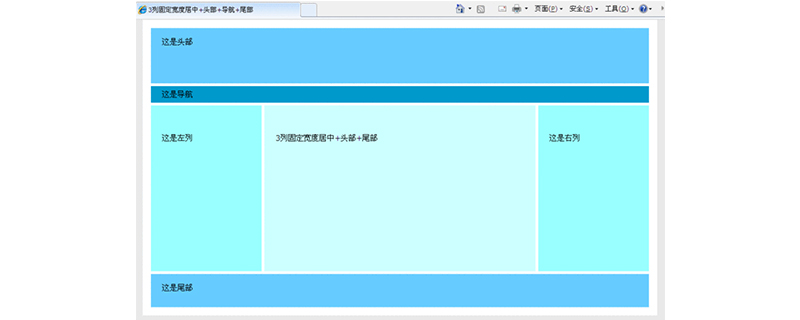
Habituellement, lorsque nous écrivons des pages, afin de mettre en œuvre diverses mises en page de réseau, nous utilisons souvent des attributs flex ou grid et float. Chaque technologie de mise en page a ses avantages et ses inconvénients. Ensuite, je présenterai en détail les différences entre les trois dans cet article. Elle a une certaine valeur de référence et j'espère qu'elle sera utile à tout le monde.

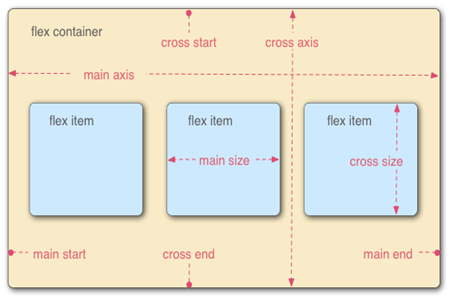
Propriété Flex La propriété Flex contient un certain nombre de sous-propriétés particulièrement utiles. Par exemple, flex-grow et flex-shrink nous permettent de modifier la largeur et l'échelle en fonction des colonnes de la vue de l'utilisateur. justifier-content peut être utilisé pour définir ou récupérer l'alignement de l'élément flexbox dans la direction de l'axe principal (axe horizontal). Il s'agit d'un outil utile pour donner à des éléments d'interface utilisateur plus petits une apparence optimale sur n'importe quel appareil. Mais il présente également des inconvénients. Par exemple, si vous souhaitez disposer des éléments plus grands sur la page, vous devez ajouter des marges pour vous assurer qu'ils ressemblent à ce que nous souhaitons. Mais cela peut prendre un certain temps

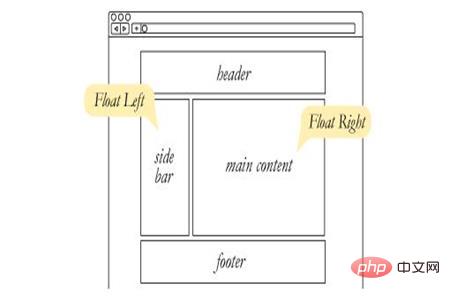
attribut float

Comment choisir ?

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra donner à chacun une certaine compréhension. de compréhension de la mise en page CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

