Maison >interface Web >js tutoriel >Comment implémenter des promesses en JavaScript (exemple de code)
Comment implémenter des promesses en JavaScript (exemple de code)
- 不言avant
- 2019-01-10 10:34:192182parcourir
Ce que cet article vous apporte est une introduction à la méthode de lecture des fichiers CSV avec PHP (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
}, err => {console.log(err)})
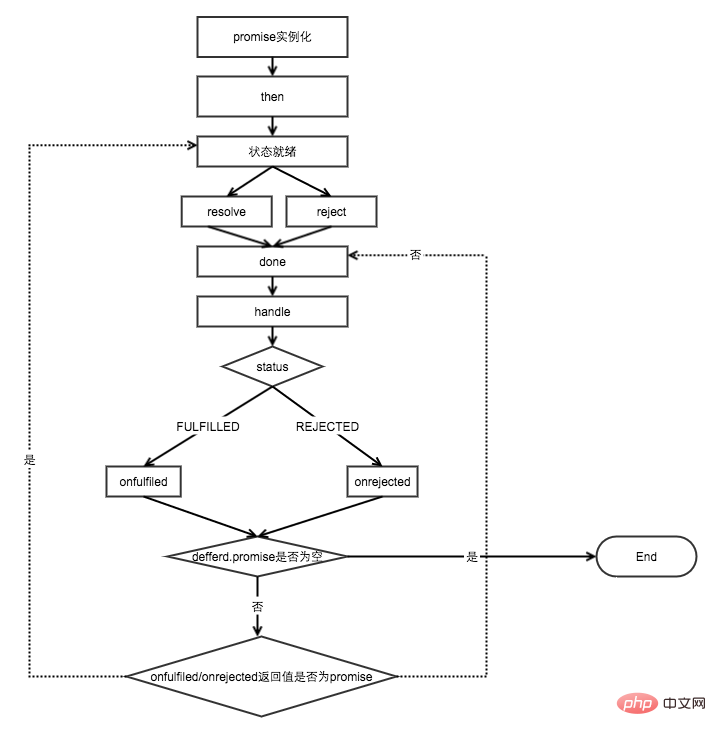
Le flux d'exécution de la promesse est le suivant :

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}
La méthode then doit renvoyer un nouveau sous-promesse. Et les promesses précédentes et ultérieures doivent être connectées pour déterminer leur ordre d'exécution. Ici, chaque promesse est identifiée par son identifiant.
Comment l'ordre d'exécution est-il garanti dans les opérations de chaîne de promesses ?
Chaque promesse est suivie d'un objet. L'objet contient trois attributs : onfulfiled, onrejected et sub. -promise. Lorsque l'état de la promesse parent change et que le onfulfiled/onfulfiled correspondant est exécuté, il obtient la promesse enfant, attend que l'état de la promesse enfant change, puis exécute le onfulfiled/onfulfiled correspondant. Bouclez en séquence jusqu'à ce que la promesse actuelle n'ait pas de sous-promesse
Comment obtenir la valeur asynchrone dans la fonction puisable
Mettez la fonction de résolution/rejet et onfulfiled/onrejected Dans le même objet (objet de promesse), définissez la valeur sur this.value=xxx lors de la résolution/rejet. Lorsque onfulfiled/onrejected est exécuté, onfulfiled(this.value) peut être utilisé.
Pour éviter les vertiges ici, expliquez que onfulfilled et onrejected font référence aux deux fonctions dans then.
Commutation du mécanisme d'état
Comme le montre la figure, le statut ne peut être modifié qu'en attente-->réalisé, ou en attente-->rejeté.Tant que ces deux situations se produiront, le statut sera solidifié et ne changera plus. Ce résultat sera toujours maintenu. Même si le changement a déjà eu lieu, si vous ajoutez une fonction de rappel à l'objet Promise, vous obtiendrez le résultat immédiatement. C'est complètement différent d'un événement. La caractéristique d'un événement est que si vous le manquez et l'écoutez à nouveau, vous n'obtiendrez pas le résultat.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

