Maison >interface Web >tutoriel CSS >Que signifie marge gauche ?
Que signifie marge gauche ?
- 不言original
- 2019-01-09 17:00:0134923parcourir
L'attribut margin est utilisé pour définir la marge extérieure de l'élément, donc l'attribut margin-left est utilisé pour définir la marge gauche de l'élément. Jetons un coup d'œil aux détails de margin-left.

L'attribut margin-left est le même que l'attribut margin. Tous les principaux navigateurs prennent en charge cet attribut (recommandations associées : Manuel CSS)
La valeur de l'attribut margin-left peut utiliser des valeurs négatives. Jetons un coup d'œil aux valeurs disponibles de margin-left
auto : la marge gauche définie par le navigateur.
length : Définit une marge gauche fixe. La valeur par défaut est 0.
% : Définit la marge gauche sous forme de pourcentage basé sur la hauteur totale de l'objet parent.
inherit : Spécifie que la marge gauche doit être héritée de l'élément parent.
La syntaxe est
margin-left: auto|length
Regardons un exemple spécifique
Utilisez margin-left pour définir l'extérieur bord gauche
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
<p>这段文字没有指定外边距。</p>
<p class="leftmargin">这段文字有左外边距。</p>
</body>
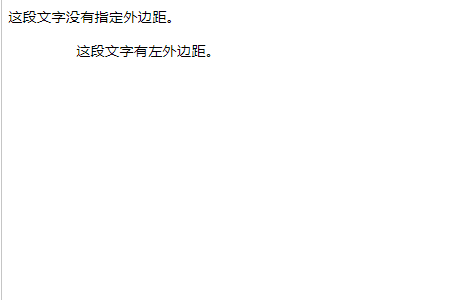
</html>L'effet est le suivant

Sur la photo, nous pouvons clairement voir que la marge L'attribut -left est défini. Le texte a une marge à gauche.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

