Maison >interface Web >Tutoriel H5 >Quelles sont les différences et les liens entre les exportations et module.expors ?
Quelles sont les différences et les liens entre les exportations et module.expors ?
- 不言avant
- 2019-01-08 10:50:102776parcourir
Le contenu de cet article concerne les différences et les liens entre les exportations et module.expors ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En développement modulaire, il faut utiliser exports/module.exports pour exporter des variables ou des fonctions. Parce que chaque module du développement modulaire a sa propre portée de module.
Par exemple :
//a.js var foo = '苏小猫'
//b.js console.log(foo)
Nous ne pouvons pas accéder à la variable foo dans a.js dans b.js, donc la sortie de b.js est "undefine". Si nous voulons accéder à la variable foo dans a.js dans le module b.js, nous devons exporter la variable foo dans a.js en utilisant exports ou module.exports.
Par exemple, quelle est la relation et la différence entre les
//a.js var foo = '苏小猫'; module.exports = foo;
//b.js
var foo = require('./b.js');
console.log(foo);
exports et module.expors ?
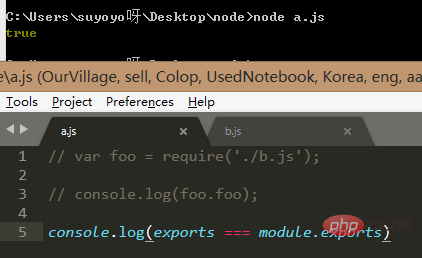
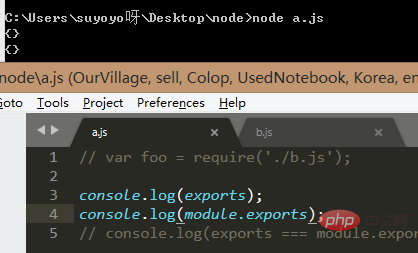
Pendant le développement, nous étions très confus quant à savoir s'il fallait utiliser exports ou module.exports. En fait, exports et module.exports sont la même chose, et exports n'est qu'une référence à module.exports. les exportations sont équivalentes à module.exports. Nous pouvons le tester dans node.

Chaque module renvoie finalement return module.exports ;
Dans notre compréhension habituelle, exporter une seule variable ou un seul module d'utilisation .exports pour les fonctions ; utilisez exports pour
module.exports = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个[Function]
pour exporter plusieurs variables ;
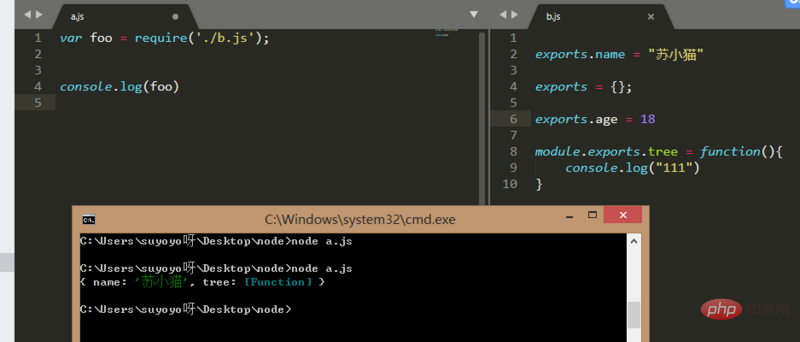
exports.name = "苏小猫"
exports.tree = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个对象{name:"苏小猫",tree:[Function]}
exports et module.exports eux-mêmes sont un objet vide, et exports.xxx est égal à Add. quelque chose à un objet.
Pourquoi module.exports en exporte-t-il un seul ?
Parce qu'il s'agit à l'origine d'un objet vide, module.exports=xxx. Maintenant, vous le réaffectez, il n'exporte donc que ce xxx.

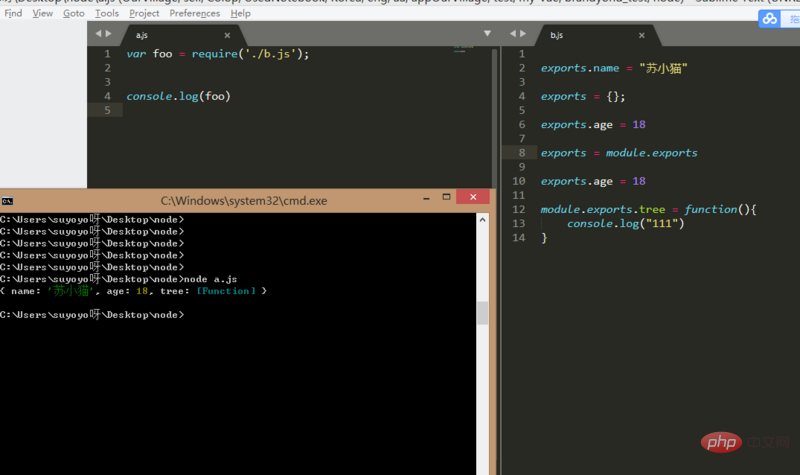
Si vous réattribuez une valeur aux exportations (exports={}), sa signification sera différente ; les exportations actuelles sont différentes de module.exports. n'est plus une relation d'un demi-cent, exports.xxx = xxx ; y ajouter des éléments n'affectera plus le retour final module.exports.

Écoutez, l'âge n'entre plus dans le module de retour final.exports.
Si vous souhaitez toujours continuer à utiliser exports.xxx, vous devez réaffecter module.exports aux exportations.

Regardez, ça marche à nouveau maintenant.
Si vous ne savez pas si vous devez utiliser exports ou module.exports pendant le développement, alors oubliez les exports (oubliez ça, nous n'avons pas besoin de roue de secours, hahahaha).
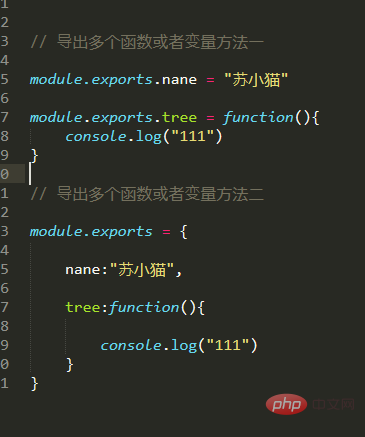
Comme je l'ai dit au début, exports lui-même est une référence à module.exports. module.exports peut faire tout ce que les exportations peuvent faire. Par exemple, exportez plusieurs variables ou fonctions.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des différences et des connexions entre l'exportation par défaut, l'exigence et l'exportation, et l'exportation
- Explication détaillée de la différence entre exports et module.exports dans seaJs
- Explication détaillée des exportations en js
- Explication détaillée de l'utilisation des exports et module.exports de node.js et ES6
- Comment utiliser les exportations et module.exports
- Analyse approfondie des exportations et module.exports de node.js et de l'exportation et de l'exportation par défaut d'ES6

