Maison >interface Web >tutoriel HTML >Différence entre le rembourrage cellulaire et l'espacement des cellules
Différence entre le rembourrage cellulaire et l'espacement des cellules
- 青灯夜游original
- 2019-01-05 17:45:0425836parcourir
Cellpadding et Cellspacing sont des attributs utilisés dans les tableaux. Ils peuvent définir les espaces dans les cellules du tableau. Ce sont deux attributs qui aident à contrôler le style et la disposition des tableaux dans les pages Web. Alors, quelle est la différence entre eux ? L'article suivant vous donnera une brève comparaison et présentera les différences entre Cellpadding et Cellspacing. J'espère qu'il vous sera utile.

Cellpadding Propriété
La propriété qui définit l'espace cellulaire entre le contenu et la bordure extérieure est appelé cellpadding. En d’autres termes, la distance entre le contenu environnant de la cellule et les bordures de la cellule est gérée via la propriété cellpadding. Les unités de cette distance peuvent être implicites en HTML sous forme de pixels ou de pourcentages.
Selon les besoins de l'utilisateur, la valeur de l'attribut cellpadding peut également être 0. Il est utilisé pour séparer les textes les uns des autres, améliorant ainsi leur apparence.
Exemple simple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
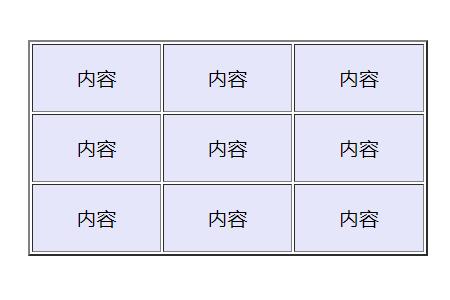
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Sortie :

Remarque : Les anciennes versions de HTML prennent en charge la commande cellpadding , mais les versions ultérieures de HTML5 n'autorisent pas le cellpadding, donc un CSS alternatif est utilisé pour fournir le même formatage en cas de besoin.
Propriété Cellspacing
La propriété Cellspacing peut contrôler la distance entre les cellules individuelles du tableau. En utilisant cette propriété, les concepteurs peuvent facilement modifier l'espace entre les bords des différentes cellules adjacentes.
L'attribut Cellspacing est principalement utilisé dans la conception Web. Différentes langues ont une syntaxe complètement différente pour l'espacement des cellules, par exemple en utilisant l'attribut "border-spacing" en CSS et "cellspacing" en HTML.
Exemple simple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
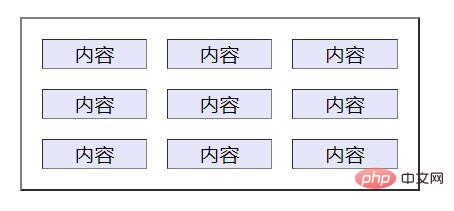
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Sortie :

Résumé :
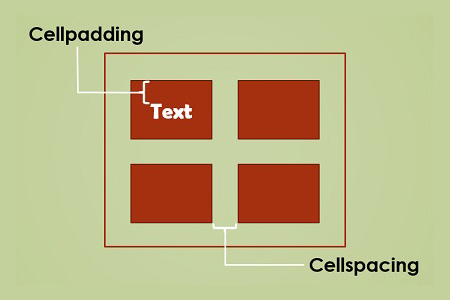
La principale différence entre cellpadding et cellpadding est que cellpadding est utilisé pour fixer la distance entre le bord d'un cellule et sa largeur de contenu, qui crée un espace blanc dans la cellule entre le texte et la bordure de la cellule. Cependant, l'espacement des cellules peut être utilisé pour gérer l'espace entre les cellules individuelles d'un tableau.

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

