Maison >interface Web >js tutoriel >Comment utiliser l'événement onclick en JavaScript
Comment utiliser l'événement onclick en JavaScript
- 不言original
- 2018-12-25 16:32:3934426parcourir
onclick est un événement qui sera traité lorsque l'événement est déclenché. onclick est un événement qui gère les clics de souris. Cet article partagera avec vous l'utilisation des événements onclick en Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en JavaScript.

Regardons d'abord la syntaxe de l'événement onclick
Voici comment écrire en utilisant l'événement onclick.
Utilisez document.getElementById() pour spécifier l'élément id dans le document et utilisez function(){} pour gérer l'événement qui se produit lorsque l'on clique sur l'élément.
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};Regardons exemples spécifiques
Ce qui suit est un exemple d'utilisation de l'événement onclick.
Modifier le texte lorsque le bouton est cliqué
Code HTML
<div id="text-button"><p id="text">点击</p></div>
Code CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en JavaScript Code
document.getElementById("text-button").onclick = function() {
document.getElementById("text").innerHTML = "我点击了!";
};Le résultat affiché sur le navigateur est le suivant

Lorsque cette case est cliqué, l'effet suivant sera affiché : le texte dans la case a changé

Lorsque l'on clique sur la case, la couleur de fond de la case change
Code HTML
<div id="square-button"></div>
Code CSS
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}Code Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en JavaScript
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};Le navigateur affiche l'effet suivant : C'est une boîte noire

Lorsque vous cliquez après cette case, la couleur changera et l'effet d'affichage est le suivant

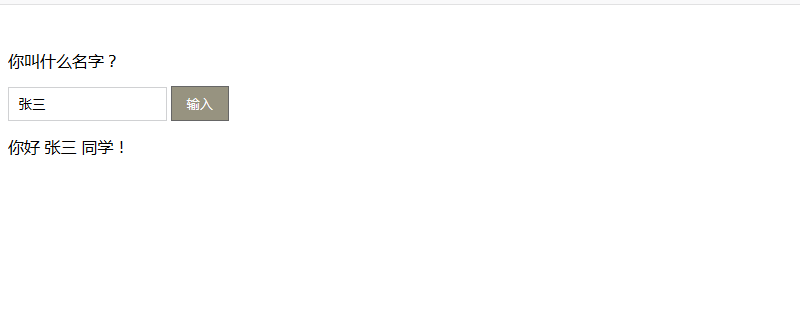
Afficher le contenu saisi dans le formulaire
Code HTML
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
Code CSS
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}Code Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en Comment utiliser lévénement onclick en JavaScript
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}L'effet d'affichage sur le navigateur est le suivant

Lorsque vous entrez un nom dans la zone de texte, tel que Zhang San, puis cliquez sur Entrée, l'effet suivant sera affiché

C'est tout pour cet article. C'est terminé. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de tutoriels pertinentes du site Web PHP chinois pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser un attribut href de balise et un événement onclick
- Comment utiliser l'attribut href et l'événement onclick d'une balise
- Comment utiliser l'attribut href et l'événement onclick pour une balise
- Comment utiliser l'attribut href et l'événement onclick d'une balise
- Explication détaillée de la coexistence de l'événement onClick et de l'événement onDblClick

