Maison >interface Web >js tutoriel >Comment manipuler des chaînes à l'aide de JavaScript
Comment manipuler des chaînes à l'aide de JavaScript
- 不言original
- 2018-12-15 15:22:052476parcourir
Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript peut effectuer diverses opérations sur les chaînes, telles que la sortie de chaîne, la concaténation de chaînes et les caractères d'échappement. Dans cet article, nous présenterons en détail comment Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript gère les chaînes.

1. Utilisez Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript pour générer une chaîne
En Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript, vous pouvez utiliser "" (guillemets doubles) ou '' (citations); vous pouvez utiliser l'un ou l'autre.
Regardons un exemple ci-dessous
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript</title>
</head>
<body>
<script>
var x;
x = "你好,PHP中文网!"
document.write(x);
</script>
</body>
</html>Les résultats d'exécution sont les suivants

Si vous utilisez des guillemets simples, les résultats ci-dessus seront également affichés. Vous pouvez l'essayer vous-même, mais je n'entrerai pas dans les détails ici.
2. Utilisez Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript pour concaténer des chaînes
Vous pouvez utiliser des opérateurs arithmétiques pour concaténer des chaînes et les afficher.
Ci-dessous, nous utilisons le signe "+" pour connecter les chaînes
Le code est le suivant
<script> var x; x = "你好" + "php" + "中文网"; document.write(x); </script>
L'effet de l'opération est le suivant : trois chaînes sont connectées ensemble.

3. Caractères d'échappement en Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de Comment manipuler des chaînes à laide de JavaScript
Lors de l'écriture d'un programme, vous souhaitez parfois démarrer une nouvelle ligne dans une chaîne, ou souhaitez avoir des espaces. Dans ce cas, "" peut être utilisé pour représenter des caractères spéciaux (séquences d'échappement).
Voici trois personnages d'évasion représentatifs.
Caractère de tabulation : t
Le premier est le caractère de tabulation. Si vous souhaitez ajouter des espaces entre les caractères, vous pouvez utiliser "t"
<script> document.write('早安\t晚安'); </script>.
Le résultat courant est le suivant :

Guillemets simples : '
Le code est le suivant
<script> document.write('I\'m happy'); </script>
Les résultats d'exécution sont les suivants

Newline : n
Si vous souhaitez envelopper la chaîne, vous pouvez utiliser n (cette fois dans Output dans console.log)
Le code est le suivant
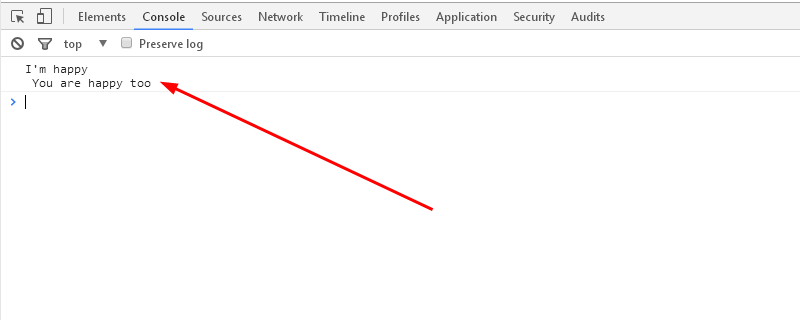
<script> console.log('I\'m happy \n You are happy too'); </script>
L'effet d'exécution est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

