Maison >interface Web >js tutoriel >Comment effectuer le débogage en javascript
Comment effectuer le débogage en javascript
- 青灯夜游original
- 2018-12-14 18:02:174092parcourir
Les méthodes pour effectuer le débogage en JavaScript sont : 1. Utilisez la méthode console.log() pour déboguer, qui peut afficher les résultats dans la console du navigateur ; 2. Définissez les points d'arrêt via le mot-clé "debugger" ; chaque ligne de code.

L'environnement d'exploitation de cet article : système Windows7, ordinateur DELL G3, javascript1.8.5.
Les méthodes pour effectuer le débogage en JavaScript sont : utilisez la méthode console.log(), ou utilisez le mot-clé "debugger".
Parfois, le code peut contenir des erreurs. En tant que langage de script, JavaScript ne peut afficher aucun message d'erreur dans le navigateur. Cependant, ces erreurs peuvent affecter le résultat. La meilleure façon de trouver ces erreurs est de déboguer le code. Commençons par les détails. J'espère que cela vous sera utile.
Nous pouvons utiliser le débogueur de navigateur Web intégré pour déboguer facilement le code et rechercher les erreurs. Pour effectuer le débogage, nous avons deux méthodes à utiliser, choisissez-en une :
1. Utilisez la méthode console.log()
2. Utilisez le mot-clé "debugger"
Présentons ces deux méthodes en détail :Utilisez la méthode console.log()
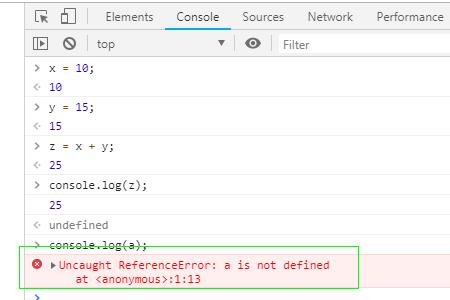
La console log(). La méthode affiche les résultats dans la console du navigateur. S'il y a des erreurs dans le code, un message d'erreur sera généré. Exemple : saisissez un résultat dans la console et affichez le résultatx = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错Sortie :

Remarque : Pour ouvrir la console sur le navigateur, vous devez appuyer sur la touche F12 ou utiliser la combinaison de touches : Ctrl+Shift+i.
Utilisez le mot-clé "debugger"
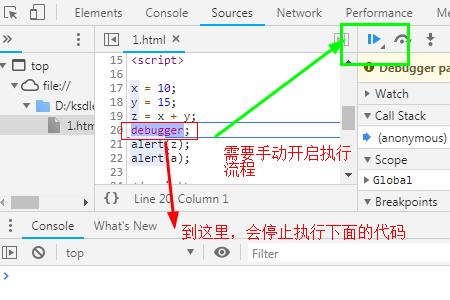
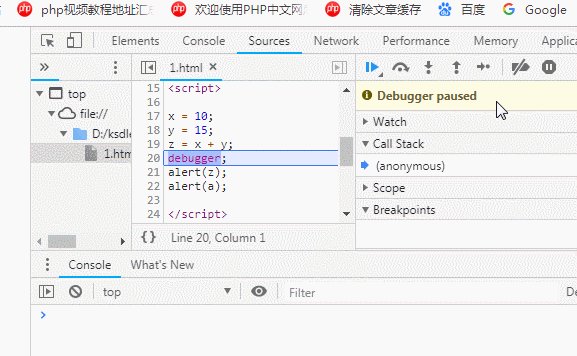
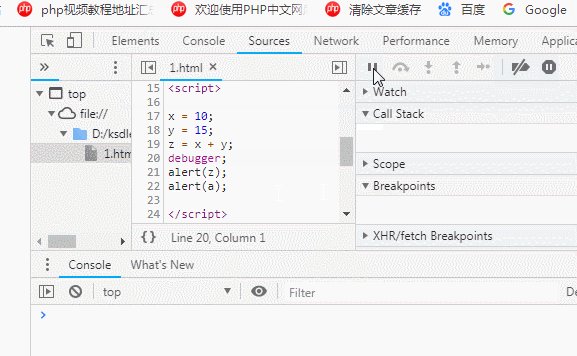
Dans le débogage, nous définirons généralement des points d'arrêt dans le contenu du code lui-même pour parcourir chaque étape lignes de code. Le débogueur arrête l'exécution du programme à la position du mot-clé "debugger". Nous pouvons alors démarrer manuellement le flux d'exécution si une exception se produit, l'exécution s'arrêtera à nouveau sur cette ligne spécifique.Sortie :
x = 10; y = 15; z = x + y; debugger; alert(z); alert(a);
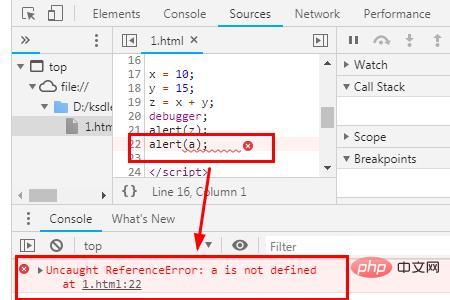
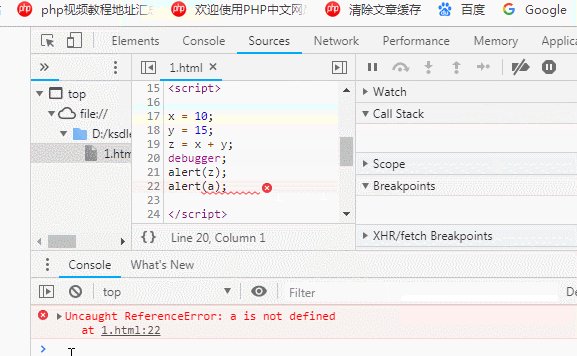
 alert(z); sera exécuté et affichera 15, mais alert(a); une erreur :
alert(z); sera exécuté et affichera 15, mais alert(a); une erreur :
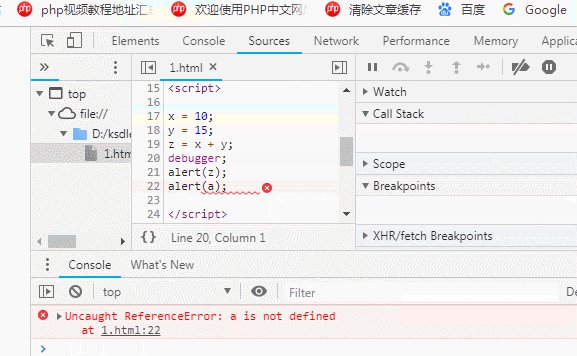
 Effet dynamique :
Effet dynamique :
 Résumé : Ce qui précède représente l'intégralité du contenu de cet article , j'espère que cela pourra être utile pour l'apprentissage de tout le monde. Aide
Résumé : Ce qui précède représente l'intégralité du contenu de cet article , j'espère que cela pourra être utile pour l'apprentissage de tout le monde. Aide
[Tutoriels vidéo associés recommandés :
tutoriel javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

