interface Web
interface Web js tutoriel
js tutoriel Bootstrap doit apprendre les tables tous les jours_compétences javascript
Bootstrap doit apprendre les tables tous les jours_compétences javascriptBootstrap doit apprendre les tables tous les jours_compétences javascript
Cet article explique principalement les tableaux. Ceci n'est en fait pas étranger aux personnes qui ont créé des sites Web, et on peut dire que c'est l'affichage le plus couramment utilisé de diverses listes. Parfois, cela se ressent également en raison des besoins des utilisateurs ou des patrons. . Mal de tête. Jetons un coup d'œil aux types de tableaux que Bootstrap a préparés pour nous ? Comme indiqué ci-dessous :
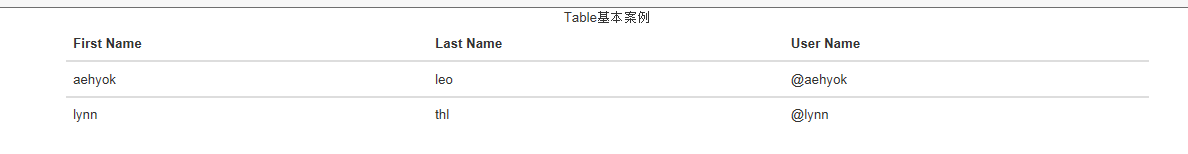
1.Cas de base
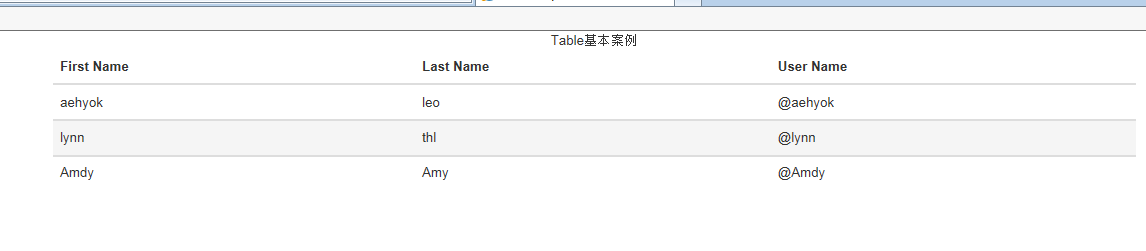
2. Table rayée
3. Tableau avec bordures
4. Passez la souris
5. Tableau de compression
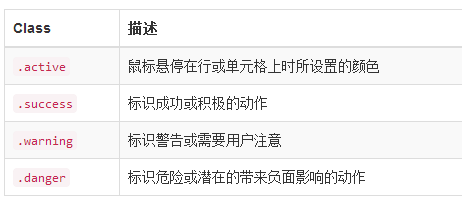
6. Classe de statut
7. Formulaire responsive
8. Résumé
Cas de base
L'ajout de .table à n'importe quelle balise
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.
 Comment installer JavaScript?Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?Apr 05, 2025 am 12:16 AMJavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.
 Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PM
Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PMComment envoyer à l'avance des notifications de tâches en quartz lors de l'utilisation du minuteur de quartz pour planifier une tâche, le temps d'exécution de la tâche est défini par l'expression CRON. Maintenant...
 Dans JavaScript, comment obtenir des paramètres d'une fonction sur une chaîne prototype dans un constructeur?Apr 04, 2025 pm 09:21 PM
Dans JavaScript, comment obtenir des paramètres d'une fonction sur une chaîne prototype dans un constructeur?Apr 04, 2025 pm 09:21 PMComment obtenir les paramètres des fonctions sur les chaînes prototypes en JavaScript dans la programmation JavaScript, la compréhension et la manipulation des paramètres de fonction sur les chaînes prototypes est une tâche commune et importante ...
 Quelle est la raison de la défaillance du déplacement de style dynamique Vue.js dans le WECHAT Mini Program WebView?Apr 04, 2025 pm 09:18 PM
Quelle est la raison de la défaillance du déplacement de style dynamique Vue.js dans le WECHAT Mini Program WebView?Apr 04, 2025 pm 09:18 PMAnalyse de la raison pour laquelle la défaillance du déplacement de style dynamique de l'utilisation de Vue.js dans la vue Web de l'applet WeChat utilise Vue.js ...


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Dreamweaver Mac
Outils de développement Web visuel

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel






 Table compacte
Table compacte