Maison >interface Web >js tutoriel >Comment utiliser setInterval en JavaScript
Comment utiliser setInterval en JavaScript
- 不言original
- 2018-12-14 16:25:108310parcourir
Lorsque vous naviguez sur le Web, vous pouvez voir des diapositives ou des changements dynamiques d'images et de texte à intervalles réguliers. Alors, comment cet effet dynamique est-il obtenu ? En fait, cela peut être réalisé grâce à des minuteries JavaScript.

Il existe deux types de processeurs de timing en JavaScript : setInterval et setImeout. Les deux sont des fonctions JavaScript très similaires, mais les actions spécifiques sont légèrement différentes.
Aujourd'hui, nous allons examiner l'utilisation de setInterval timer
setInterval peut effectuer des opérations spécifiques en fonction de la période spécifiée (en millisecondes) Traitement (appel d'une fonction ou évaluation d'une expression).
La syntaxe de base est la suivante
setInterval(function函数,固定的时间[,参数1,参数2,参数3,.......])
la fonction est la définition d'une fonction Utilisez des virgules pour distinguer les temps fixes (millisecondes). ].
Regardons un code simple ci-dessous
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
</script>
</body>
</html>Préparez la variable count, utilisez 0 comme base, comptez et ajoutez un par un (count ++), puis utilisez la console. sortie du journal. Et mettez cette série de traitements dans la variable de countupp.
Supposons que vous souhaitiez répéter le comptage de cette variable avec une période de 1000 millisecondes. Vous devez ajouter setInterval
Le code est le suivant
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
setInterval(countup, 1000);
</script>L'exécution. L'effet est le suivant : le temps continuera

Si vous voulez l'arrêter, nous pouvons utiliser clearInterval
Regardons les détails ci-dessous Le code devar id = setInterval(countup, 1000);En spécifiant cet identifiant à l'aide de clearInterval, vous pouvez arrêter le traitement setInterval à tout moment (évidemment, il arrêtera le traitement)
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
var id = setInterval(function(){
countup();
if(count > 5){
clearInterval(id);
}}, 1000);
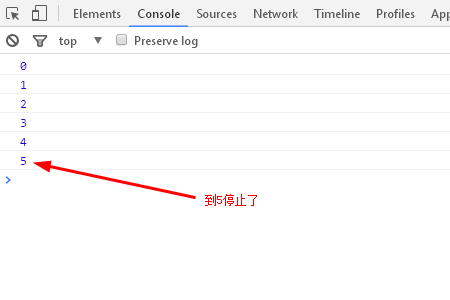
</script> Dans le programme ci-dessus, lorsqu'il est exécuté Lorsque setInterval répète le processus et que le compte devient supérieur à 5 (if (count> 5)), clearInterval est exécuté. Donc, ça monte jusqu'à 5 et le résultat est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

