Maison >interface Web >tutoriel CSS >Comment personnaliser le style de soulignement
Comment personnaliser le style de soulignement
- 清浅original
- 2018-12-13 16:56:2811805parcourir
Comment personnaliser le style de soulignement : 1. Utilisez border-bottom pour réaliser le soulignement du texte ; 2. Définissez le soulignement en utilisant un dégradé linéaire dans la méthode background-image.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Le soulignement est généralement une ligne droite noire dans le texte, alors comment changer le style de soulignement ? Ensuite, dans l'article, nous présenterons en détail comment personnaliser le style de soulignement. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde.
attribut text-decoration
Spécifie les décorations ajoutées au texte.
aucun : représente le texte standard, aucun style.
soulignement : représente le soulignement du texte.
surlignement : représente une ligne sur le texte.
line-through : représente une ligne qui traverse le texte, représente généralement un barré.
blink : représente un texte clignotant.
Exemple :
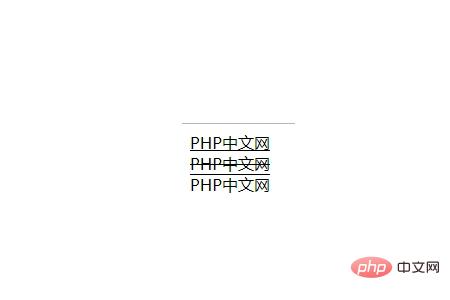
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
Rendu :

Le soulignement défini par text-decoration ne peut pas changer la couleur, ni définir son épaisseur. Par conséquent, nous pouvons utiliser d'autres méthodes pour personnaliser le soulignement
Personnalisation du soulignement :
(1) méthode border- bottom
Lorsque vous utilisez border-bottom pour implémenter le soulignement du texte, vous pouvez modifier la couleur, l'épaisseur et le style du soulignement
Mais il convient de noter que lorsque l'élément est un bloc- élément de niveau, le soulignement n'est pas seulement la longueur du contenu du texte, qui occupera une ligne. Dans ce cas, vous devez convertir les éléments de niveau bloc en éléments de niveau ligne via display: inline. Dans ce cas, la longueur du texte sera la même que la longueur du soulignement
Exemple : Rendre le soulignement rose de 2px d'épaisseur
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
Rendu :

(2) méthode background-image
Dans la méthode background-image, le soulignement est défini en utilisant un dégradé linéaire. Ici, vous devez toujours le faire. rappelez-vous que lorsque l'élément est au niveau du bloc. Lorsque vous utilisez des éléments, assurez-vous de les remplacer par des éléments au niveau de la ligne
Exemple :
h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
}Rendu :

arrière-plan - La méthode image peut également utiliser des images pour remplacer les soulignements
h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
} Image d'effet :

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cela aidera tout le monde.
[Cours recommandés : Tutoriel CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

