Maison >interface Web >js tutoriel >Quelles sont les utilisations des objets Array en JavaScript ?
Quelles sont les utilisations des objets Array en JavaScript ?
- 不言original
- 2018-12-13 15:46:182484parcourir
Nous avons présenté l'utilisation des propriétés et des méthodes de l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ? dans l'article précédent Comment utiliser l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ? en JavaScript, suivez In Dans cet article, nous examinerons d'autres utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?.

Regardons d'abord un exemple
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>Utilisons ceci exemple ci-dessous Introduisons quelques utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?
Supprimer des éléments à la fin du tableau
Le code est le suivant
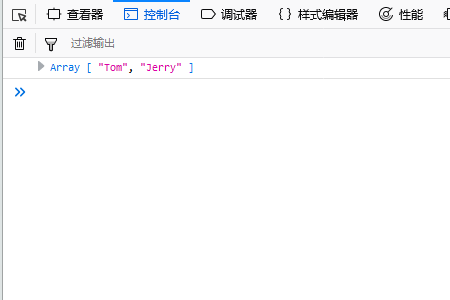
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
</script>Les résultats d'exécution sont les suivants

Ajouter des éléments au début du tableau
Le le code est le suivant
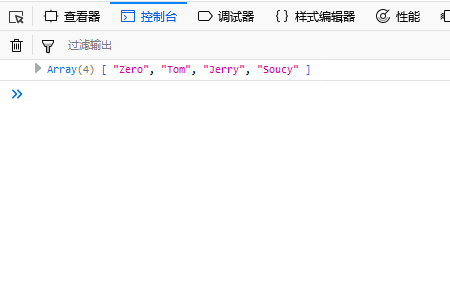
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
</script>Exécuter les résultats comme suit

Obtenir l'indice de l'élément
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>Les résultats d'exécution sont les suivants

D'après les résultats ci-dessus, nous pouvons savoir que le la valeur d'indice de Soucy est 2.
Déterminez la position de l'indice et supprimez l'élément
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>L'effet de course est comme suit

Copier un tableau
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var FamilyCopied= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>L'effet d'exécution est comme suit

Définir un tableau vide
Le tableau vide permet de définir un tableau qui ne contient aucun contenu.
Le code est le suivant
//定义一个空数组
var family = new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?();
msgQuelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?[0] = "Tom";
msgQuelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}Supprimer n'importe quelle partie de l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?
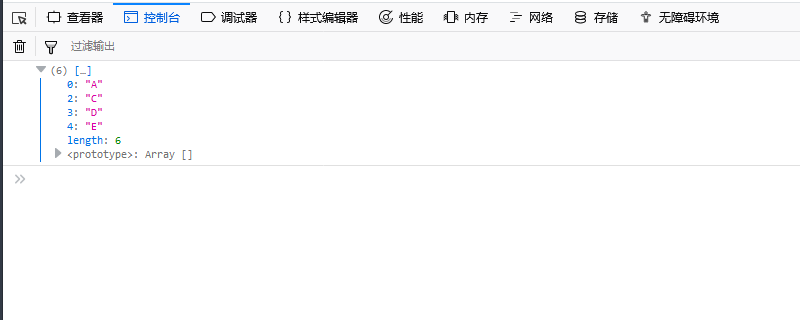
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
L'effet d'exécution est le suivant suit

Remarque : bien que deux éléments soient supprimés ici, la longueur du tableau reste inchangée lorsque l'épissure supprime des éléments, la longueur du tableau changera en conséquence et l'indice du tableau changera également. par conséquent.
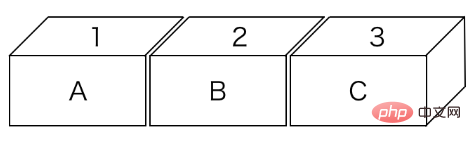
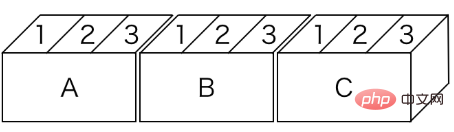
Création de tableaux multidimensionnels
Un tableau multidimensionnel est un tableau qui combine des éléments de deux types ou plus.
JavaScript ne fournit pas de méthode pour les tableaux multidimensionnels, mais vous pouvez implémenter des tableaux multidimensionnels en créant un tableau dans un tableau.
Regardons l'image ci-dessous
Tableau unidimensionnel

Tableau bidimensionnel

Regardons un exemple spécifique
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
Dans une variable nommée array1, le deuxième élément du tableau array se verra attribuer Le valeur de [7,8,9]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

