Maison >interface Web >tutoriel CSS >Quels sont les avantages et les inconvénients du CSS
Quels sont les avantages et les inconvénients du CSS
- 清浅original
- 2018-12-13 13:57:5013569parcourir
Les avantages du CSS incluent : une définition de style riche, une modification facile, une structure claire, une utilisation sur plusieurs pages, etc. ; les inconvénients du CSS : prise en charge et compatibilité de différents navigateurs, et incapacité à spécifier clairement héritage
La fonction principale du CSS est d'ajouter des styles aux pages HTML pour les rendre plus belles. Ensuite, dans l'article, je présenterai en détail les avantages et les inconvénients du CSS, qui ont une certaine valeur de référence, j'espère qu'il sera utile à tout le monde.
[Cours recommandé : Tutoriel CSS]

CSS Signification :
CSS est appelé Cascading Style Sheets (nom complet en anglais : Cascading Style Sheets). C'est un langage informatique utilisé pour exprimer les styles de fichiers HTML. Il peut non seulement modifier statiquement les pages Web, mais également. Fonctionne avec d'autres langages de script pour formater dynamiquement divers éléments de pages Web. Fournit une apparence de style de document riche pour les pages Web
Avantages et inconvénients du CSS
Avantages du CSS :
(1 ) Définitions de style riches : CSS fournit une apparence de style de document riche, qui peut modifier la couleur d'arrière-plan des éléments, définir la distance entre les éléments et modifier la couleur et la taille des polices et d'autres méthodes pour modifier l'effet de page
(2) Facile à modifier : Si vous modifiez le style d'un élément quelque part dans un fichier CSS, les styles de tous les fichiers appliqués à ce CSS changeront
(3) La structure est claire et facile à modifier . Les moteurs de recherche recherchent
(4) Facile à écrire : le code CSS est facile à écrire, et vous pouvez écrire du CSS
aussi facilement que l'écriture de code html (5) Séparer les performances et le contenu : décollez la partie conception. Le mettre dans un fichier de style indépendant peut réduire la complexité de la modification du code à l'avenir
(6) Utilisation sur plusieurs pages : mettre les styles CSS dans un fichier peut être appliqué à plusieurs reprises à plusieurs Pages HTML.
Exemple : Changer la couleur de la police via CSS
<div style="color:skyblue"><h1>PHP中文网</h1></div>
Rendu :

Inconvénients du CSS
(1) CSS n'a pas de sélecteur parent
(2) La prise en charge du navigateur est incohérente, de nombreuses valeurs d'attribut ont des problèmes de compatibilité avec le navigateur
(3) Il ne peut pas être clairement défini Spécifier l'héritage
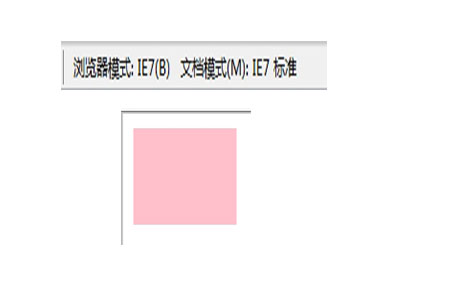
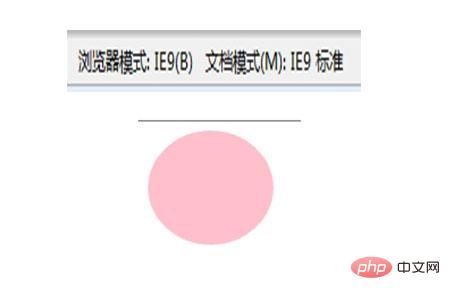
Exemple : L'attribut border-radius est pris en charge dans les navigateurs IE9 et supérieurs, mais n'est pas pris en charge sous IE9
<div style="width:100px;height: 100px;border-radius: 50%;background:pink;"></div>
Rendu sur IE7 :

Rendu sur IE9

Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère utiliser cet article. peut comprendre les avantages et les inconvénients du CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS PIE TIMER REAVISITÉ
- Jenny B Kowalski & # 039; S A-Z (et A-Z) comme formulaires variables
- Création de drapeaux de fonction de feuille de style avec SASS! Par défaut
- Ce que j'ai appris en créant une application de jeu de mots avec Nuxt sur Google Play
- Contrôle de la dispute sur les PDF avec l'API Adobe PDF Embed

