Maison >interface Web >js tutoriel >Comment trouver une sous-chaîne spécifiée dans une chaîne en js
Comment trouver une sous-chaîne spécifiée dans une chaîne en js
- 青灯夜游original
- 2018-12-12 18:17:0812723parcourir
Méthode JS pour trouver la sous-chaîne spécifiée dans la chaîne : 1. Recherchez en utilisant la méthode de recherche dans l'objet JavaScript String 2. Recherchez la sous-chaîne spécifiée dans la chaîne en utilisant la méthode match ;

L'environnement d'exploitation de cet article : système Windows 7, javascript version 1.8.5, ordinateur Dell G3.
Dans js, recherchez (trouvez) la sous-chaîne spécifiée dans la chaîne en utilisant la méthode search() et la méthode match() dans l'objet JavaScript String.
Utilisation de la méthode search()
La méthode search() de la chaîne est utilisée pour trouver la sous-chaîne spécifiée dans la chaîne spécifiée, ou une sous-chaîne correspondant à une expression régulière. S'il existe une sous-chaîne correspondante, la position de départ de la sous-chaîne correspondante est renvoyée ; s'il n'y a pas de sous-chaîne correspondante, -1 est renvoyée.
Syntaxe :
string.search(regexp)
Expression régulière de paramètre : indique la sous-chaîne spécifiée qui doit être trouvée ou l'expression régulière qui doit correspondre.
Remarque : La méthode search() est sensible à la casse. Si vous souhaitez ignorer la recherche de casse, vous devez ajouter l'indicateur i.
Exemple :
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
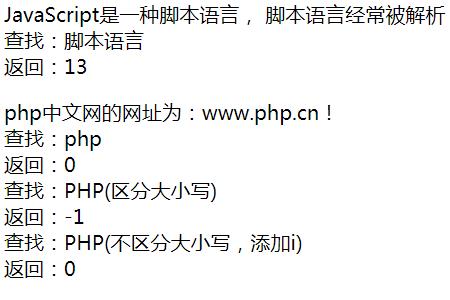
</script>Rendu :

Utiliser la méthode match()
match() est utilisée pour récupérer une valeur spécifiée dans une chaîne ou pour trouver une sous-chaîne correspondante d'une ou plusieurs expressions régulières. Syntaxe :string.match(searchvalue) string.match(regexp)searchvalue : obligatoire, indiquant la valeur de chaîne à trouver. regexp : obligatoire, indiquant l'objet RegExp pour trouver les modèles correspondants. Remarque : Après la recherche, la méthode match() renverra un tableau pour stocker les résultats correspondants ; le contenu du tableau sera affecté par la présence ou non d'un indicateur global g après. expression rationnelle. Si vous ajoutez le drapeau global g après l'expression rationnelle, la méthode match() effectuera une recherche globale et trouvera toutes les sous-chaînes correspondantes dans la chaîne. S'il n'y en a pas, renvoie null ; si une ou plusieurs sous-chaînes correspondantes sont trouvées, renvoie un tableau. Si g n'est pas ajouté, la méthode match() n'effectuera qu'une seule correspondance. Elle arrêtera la correspondance lorsqu'elle trouvera la sous-chaîne correspondante la plus récente et renverra un tableau avec des informations pertinentes sur la sous-chaîne correspondante ; n'a pas été trouvé, retournez simplement null. Exemple simple :
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="php中文网的网址为:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
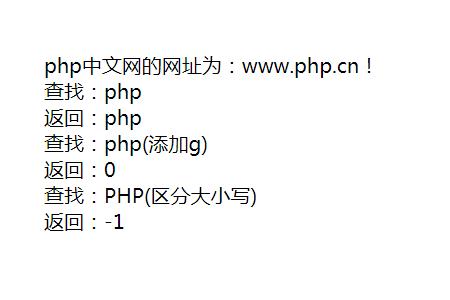
</script>Rendu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

