Maison >interface Web >js tutoriel >Introduction aux différences entre let, var et const en JavaScript et leurs scénarios d'application
Introduction aux différences entre let, var et const en JavaScript et leurs scénarios d'application
- 不言original
- 2018-12-12 15:59:384866parcourir
En Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en JavaScript et leurs scénarios dapplication et leurs scénarios dapplication et leurs scénarios dapplication, il est recommandé de déclarer les noms de variables (ci-après collectivement appelés « variables ») lors de l'utilisation de variables et de constantes. var, let et const sont des mots-clés utilisés lors de la déclaration de variables en Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en JavaScript et leurs scénarios dapplication et leurs scénarios dapplication et leurs scénarios dapplication, où let et const sont des mots-clés pour la nouvelle méthode de déclaration adoptée par ECMAScript 2015.

ECMAScript 2015 (ekma script) est la spécification standard pour Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en Introduction aux différences entre let, var et const en JavaScript et leurs scénarios dapplication et leurs scénarios dapplication et leurs scénarios dapplication. Standardisé par les organisations internationales, il est largement adopté dans les navigateurs modernes tels que Google Chrome et Internet Explorer 11 et supérieur.
En utilisant let et const, vous pouvez empêcher qu'une valeur incorrecte soit écrasée ou qu'une variable portant le même nom soit déclarée de manière incorrecte.
Examinons en détail les différences et l'utilisation de var, let et const
var
Dans var, vous pouvez re-déclarer et redistribuer.
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
La re-déclaration est interdite dans let
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
En const, la redéclaration et la réaffectation sont interdites.
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
Utilisons des exemples pour expliquer let, var et const en détail
let, var et const
Procédures de base comme suit. Après chaque mot-clé, écrivez le nom de la variable et la valeur initiale. Les valeurs initiales de var et let peuvent être omises.
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
La portée d'utilisation de let, var et const
La portée d'utilisation de var, let et const sont différentes.
Par exemple, si un var est déclaré en dehors d'une instruction if, il peut également être utilisé à l'intérieur d'une instruction if.
let et const ne peuvent pas être utilisés s'ils sortent du champ d'application.
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误Regardons un exemple spécifique
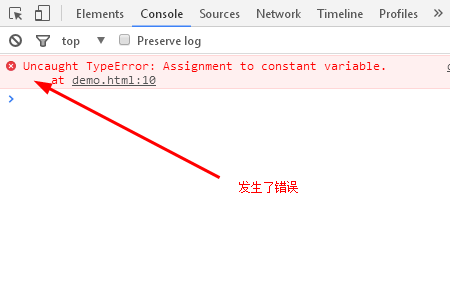
La déclaration de variable utilise essentiellement const. L'erreur se produit lors de la réaffectation de const. Par conséquent, en déclarant une variable dont vous ne souhaitez pas modifier la valeur à l'aide de const, vous évitez que la valeur soit accidentellement modifiée.
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
L'effet de l'opération est le suivant

Si vous avez besoin de redistribuer, vous pouvez utiliser let. Étant donné que let peut définir localement la portée valide d'une variable par rapport à var, cela évite une déclaration erronée de variables portant le même nom.
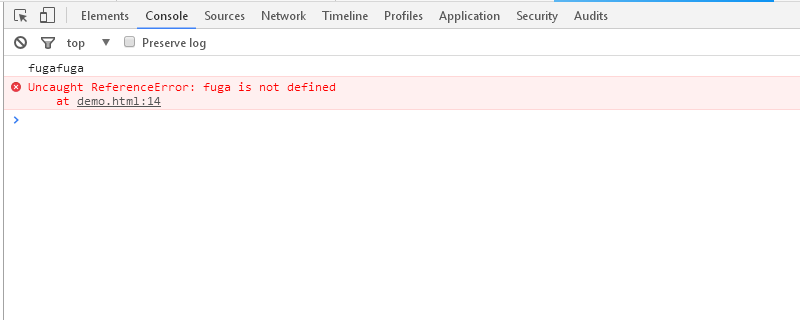
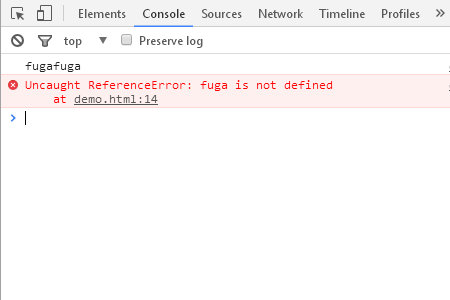
{
let fuga = 'fuga'; // 仅在{ ... }中有效
fuga = 'fugafuga'; // 重新分配,没有错误
console.log(fuga);
}
console.log(fuga); // 发生错误L'effet de l'opération est le suivant

Dans la plupart des cas, il est recommandé d'utiliser const et let. Utilisez var uniquement lorsque cela est absolument nécessaire ; cela évite une utilisation incorrecte des variables et facilite donc la programmation et le débogage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

