Maison >interface Web >js tutoriel >Comment connecter des chaînes en js
Comment connecter des chaînes en js
- 青灯夜游original
- 2018-12-12 14:35:4317916parcourir
Comment connecter des chaînes en js : 1. Utilisez l'opérateur de concaténation de chaînes "+" pour connecter des chaînes ; 2. Utilisez la méthode concat() des chaînes pour connecter des chaînes ; Méthode pour connecter la chaîne.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, javascript version 1.8.5.
Les méthodes de connexion de chaînes dans js incluent : l'utilisation de l'opérateur de concaténation de chaînes "+", l'utilisation de la méthode concat() et l'utilisation de la méthode join().
En JavaScript, nous pouvons connecter deux chaînes ou plus pour former une nouvelle chaîne. Cet article vous présentera la méthode de connexion des chaînes en js, afin que tout le monde puisse avoir une bonne compréhension de la connexion des chaînes que j'ai. une certaine compréhension, j'espère que cela vous sera utile.
Opérateur de concaténation de chaînes "+"
L'opérateur "+" peut être utilisé pour ajouter des chaînes pour connecter deux ou plusieurs variables de chaîne.
Exemple :
<div class="demo ">
<p>str1="What a very"</p>
<p>str2="nice day"</p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var str1="What a very";
var str2="nice day";
var str3= str1+" "+str2;
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
</script>Rendu :

Dans l'exemple ci-dessus, l'opérateur "+" est utilisé pour convertir la chaîne str1, str2 et une chaîne vide sont connectés pour former une nouvelle chaîne str3.
Méthode Concat() de chaîne
La méthode concat() est utilisée pour concaténer deux ou plusieurs chaînes ou tableaux, puis renvoyer un nouveau chaîne ou tableau.
Syntaxe :
string1. concat([string2[, string3[, . . . [, stringN]]]])
string1 : Spécifiez un objet String ou un support de chaîne, et toutes les autres chaînes spécifiées peuvent être connectées à ce support requis ;
string2,..., stringN : Le paramètre facultatif (un ou plusieurs) dans la méthode concat() est une chaîne ajoutée à la fin du support string1.
Remarque :
1. Le support string1 spécifié est différent, les paramètres de la méthode concat() sont différents et la nouvelle chaîne formée est également différente.
2. S'il y a des paramètres qui ne sont pas des chaînes dans la méthode concat(), ils seront d'abord convertis en chaînes puis connectés à la fin de string1.
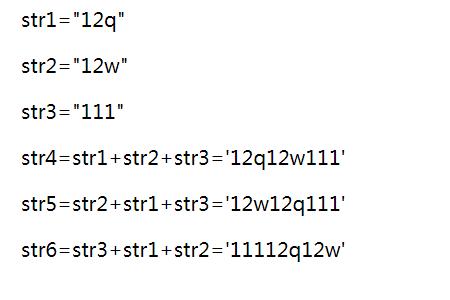
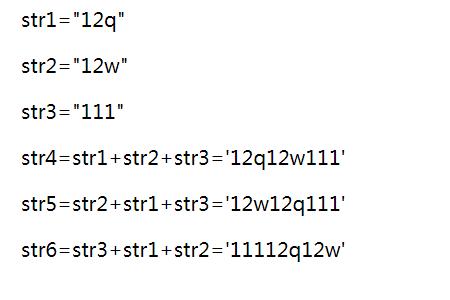
Exemple : chaîne de connexion de la méthode concat()
<div class="demo ">
<p>str1="12q"</p>
<p>str2="12w"</p>
<p>str3="111"</p>
<p id="str4"></p>
<p id="str5"></p>
<p id="str6"></p>
</div>
<script type="text/javascript">
var str1='12q';
var str2="12w";
var str3="111";
var str4=str1.concat(str2,str3);
var str5=str2.concat(str1,str3);
var str6=str3.concat(str1,str2);
document.getElementById("str4").innerHTML ="str4=str1+str2+str3='"+str4+"'";
document.getElementById("str5").innerHTML ="str5=str2+str1+str3='"+str5+"'";
document.getElementById("str6").innerHTML ="str6=str3+str1+str2='"+str6+"'";
</script>Rendu :

Rejoindre () de la méthode array
join() est utilisée pour placer tous les éléments du tableau dans une chaîne. Les éléments du tableau seront séparés par le délimiteur spécifié.
Syntaxe :
arrayObject.join(separator);
paramètre de séparateur : utilisé pour spécifier le style de séparateur à utiliser, qui peut être omis en cas d'omission, les virgules sont utilisées comme séparateurs ;
Exemple : méthode join() pour connecter des chaînes
<div class="demo ">
<p>arr[0]="www"</p>
<p>arr[1]=="php"</p>
<p>arr[2]=="cn"</p>
<p id="str1"></p>
<p id="str2"></p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var arr=new Array();
arr=["www","php","cn"];
var str1=arr.join(".");
var str2=arr.join("-");
var str3=arr.join(" ");
document.getElementById("str1").innerHTML ="str1='"+str1+"'";
document.getElementById("str2").innerHTML ="str2='"+str2+"'";
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
</script>Rendu :
Résumé : ce qui précède est le suivant J'espère que l'ensemble du contenu de cet article sera utile à l'étude de chacun.
[Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


