Maison >interface Web >js tutoriel >Comment utiliser les objets de promesse en JavaScript
Comment utiliser les objets de promesse en JavaScript
- 不言original
- 2018-12-11 16:38:504584parcourir
La promesse en JavaScript est un objet qui représente l'achèvement ou l'échec final du traitement asynchrone. L'utilisation de la promesse peut facilement effectuer un traitement asynchrone. L'objet de promesse peut également clarifier le processus de réussite et d'échec de l'exécution asynchrone. Ainsi, la cause du problème peut être éliminée.

Les objets Promise peuvent également effectuer un traitement asynchrone simultané. En d'autres termes, plusieurs traitements asynchrones peuvent être effectués en séquence et les résultats du traitement précédent sont utilisés dans le. prochain traitement.
JavaScript exécute les instructions de commande dans l'ordre
Par exemple, il y a trois fonctions ci-dessous Si le traitement est retardé par la fonction sample2, la fonction sample3 ne sera pas traitée. .
Un exemple de programme JavaScript exécuté séquentiellement
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
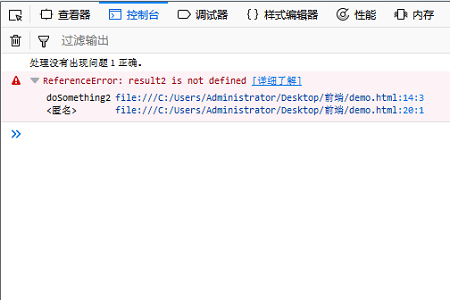
</html>Le résultat en cours d'exécution est le suivant

Fonction de rappel JavaScript
Contrairement à cela,
En revanche, certaines méthodes ne lisent pas la page et ne la traitent pas de manière séquentielle.
Par exemple, après lecture de la page, elle peut être exécutée au bout de 5 secondes.
Cela sera effectué après 5 secondes lorsque le chargement de la page et les autres traitements seront terminés.
Le programme exécuté après 5 secondes de lecture de page
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>L'effet est le suivant : il sera affiché après 5 secondes Comme indiqué sur la page suivante

De cette façon, après avoir terminé un certain processus, la fonction correspondante qui est rappelée est appelée un rappel. De plus, cette fonction est appelée fonction de rappel.
Fonction de rappel et promesse
S'il existe une fonction de rappel, vous ne pouvez pas utiliser la fonction de rappel pour résoudre facilement le traitement asynchrone et d'autres problèmes.
En effet, l'utilisation de fonctions de rappel pour créer un traitement asynchrone complexe conduira à un code très complexe.
De plus, les fonctions de rappel sont utilisées pour recevoir les résultats de l'exécution asynchrone, et leur spécification dépend de chaque bibliothèque.
Ce qui y apparaît est une « promesse ».
En utilisant les promesses, vous pouvez créer un traitement asynchrone plus facilement et vous pouvez également recevoir des résultats de manière unifiée et standardisée.
Environnement d'utilisation
Étant donné que certains navigateurs ne sont pas compatibles avec les promesses, il est préférable de vérifier à l'avance s'il existe un navigateur dans votre environnement pouvant prendre en charge l'utilisation.
Le rôle de la promesse
1. En utilisant la promesse, vous pouvez garantir qu'elle ne sera pas appelée avant que la boucle d'événements JavaScript en cours de traitement ne soit terminée. Cela permet un traitement en tenant compte de l'ordre de manière pratique.
2. En utilisant promise, si le traitement asynchrone est terminé mais échoue, l'utilisation de .then pour enregistrer un rappel peut également garantir le fonctionnement. En d’autres termes, l’appel ne sera effectué qu’une fois l’exécution de la boucle d’événements JavaScript en cours de traitement terminée.
3. En utilisant .promise, .then peut être implémenté plusieurs fois. En d’autres termes, il est garanti que plusieurs fonctions de rappel seront exécutées indépendamment dans l’ordre dans lequel elles sont ajoutées.
Jetons ensuite un coup d'œil à Comment utiliser la promesse
Utilisez la syntaxe suivante pour décrire la promesse.
new Promise( function(resolve, reject) { ... } );L'ordre d'exécution est
function(resolve, reject) { ... }a été exécuté
new Promise
sera exécuté
function(resolve, reject)
Exécutez Resolve lorsque le traitement réussit et exécutez Reject lorsque le traitement échoue.
Regardons un exemple concret
Comme une fonction de rappel, nous allons créer un programme à traiter au bout de 5 secondes.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
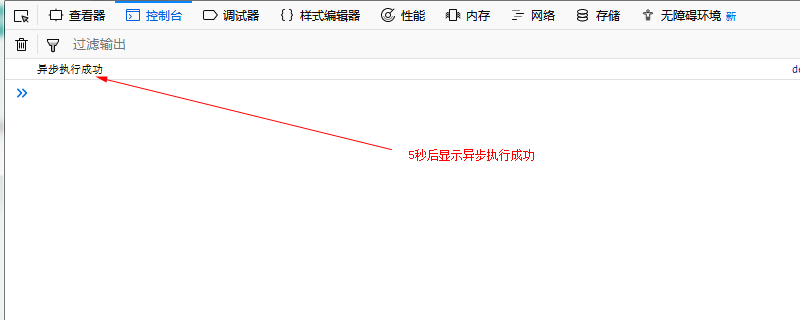
</html>Résultat de l'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisation simple des objets de promesse
- Explication détaillée des instances d'objet Promise dans js
- Explication détaillée de l'objet de promesse dans Angularjs
- Comment utiliser la méthode Promise object Promise.all() dans Vue (code pur) ?
- Présentation de l'objet Promise d'ES6
- Analyse approfondie des objets de promesse (avec exemples)

