Maison >interface Web >js tutoriel >Quels sont les types de boucles de base en js
Quels sont les types de boucles de base en js
- 青灯夜游original
- 2018-12-11 14:52:376581parcourir
Les types de boucles de base de js sont : la boucle for, la boucle while, la boucle do-while et la boucle for-in.
Cet article vous présentera quels sont les types de boucles de base de js et comment implémenter des boucles, afin que tout le monde puisse avoir une compréhension simple des boucles js. J'espère qu'il vous sera utile.

Les types de boucles pris en charge dans JavaScript peuvent essentiellement être divisés en quatre types : la boucle for, la boucle while, la boucle do-while et la boucle for-in. Présentons ces quatre types de cycles en détail. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
boucle js for
La boucle for détermine d'abord si la condition est True, puis exécutez le bloc de code dans {} (si le bloc de code dans {} n'a qu'une seule instruction, {} peut être omis).
Fonction : Lorsque le nombre d'itérations de boucle est connu, vous pouvez l'utiliser pour parcourir un bloc de code un nombre de fois fixe.
Syntaxe :
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}Description :
Expression 1 : Déclarer les variables de la boucle et initialiser les variables .
Expression 2 : La condition de jugement de la boucle
Expression 3 : L'incrément de la boucle est une variable utilisée pour mettre à jour la boucle (elle peut être incrémentée ou décrémentée)
Remarque : Plusieurs expressions dans la boucle for doivent être séparées par des points-virgules ";", et les expressions dans la boucle for peuvent être omises, mais il doit y avoir deux ";" c'est-à-dire qu'il peut se présenter sous la forme for(;;).
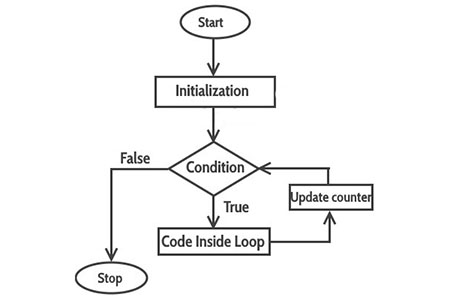
Organigramme d'exécution :

Exemple : Un exemple simple de boucle for
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>Rendu :

Dans cet exemple, une variable i est déclarée et une valeur de 1 est attribuée à la variable i, elle ne peut être exécutée que lorsque la valeur de la variable i ; est inférieur ou égal à 5 { } ; chaque fois que la boucle for se termine, la valeur de la variable i augmente de 1.
boucle js while :
la boucle while détermine également en premier l'effet de l'exécution du bloc de code spécifié
: lorsque l'expression conditionnelle spécifiée est vraie, bouclez le bloc de code spécifié ; lorsque le nombre d'itérations de boucle n'est pas connu, vous pouvez l'utiliser pour parcourir un nombre infini de blocs de code d'élément.
Syntaxe :
while(条件表达式)
{
要执行的代码块
}Remarque : Dans l'expression conditionnelle de la boucle while, quel que soit le résultat obtenu après l'opération d'expression conditionnelle Quel que soit son type, il sera finalement converti en valeurs logiques : vrai et faux.
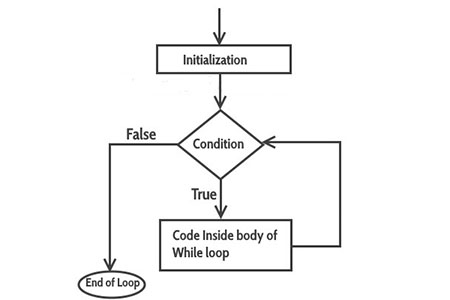
Organigramme d'exécution :

Exemple : Un exemple simple de boucle while
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>Rendu :

Afin d'éviter que la boucle while ne devienne une boucle infinie, un "incrément" sera ajouté au bloc de code d'exécution de la boucle while pour mettre à jour les variables de la boucle de jugement .
boucle do-while :
La boucle do-while est exécutée en premier puis jugée, que le résultat dans l'expression conditionnelle soit ou non est true ou false , le code sera exécuté au moins une fois.
Syntaxe :
do{
要执行的代码
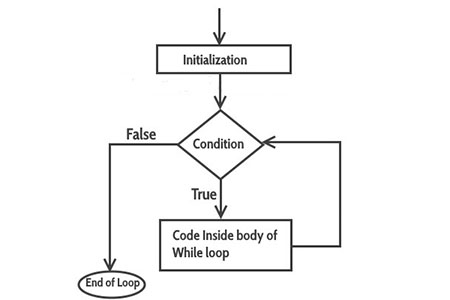
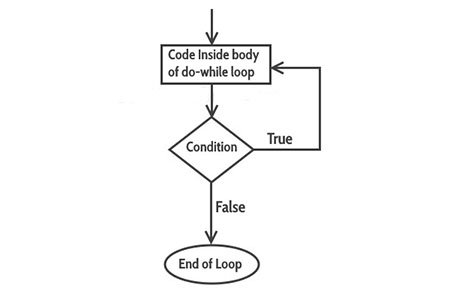
} while(条件表达式);Organigramme d'exécution :

Exemple : Exemple simple de boucle do while
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>Résultat de l'exécution :

boucle for-in :
Fonction : principalement utilisé pour parcourir les propriétés d'un objet
Syntaxe :
for(keys in zhangsan)
{
要执行的代码
}Exemple :
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}Résultat d'exécution :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

