Maison >interface Web >tutoriel HTML >Comment commenter dans le code et quels sont ses avantages
Comment commenter dans le code et quels sont ses avantages
- 清浅original
- 2018-12-10 10:22:079020parcourir
Dans le code, vous pouvez utiliser les touches de raccourci Ctrl+/ pour commenter le code, ce qui nous aide à comprendre le code, à accélérer le processus de développement et à maintenir la cohérence du code
Lorsque nous Une chose que vous apprenez habituellement lorsque vous apprenez HTML ou CSS est comment écrire des commentaires dans votre code. Cependant, de nombreux développeurs n’utilisent toujours pas les annotations à leur avantage. Aujourd'hui, nous allons vous présenter comment utiliser largement les commentaires en HTML et CSS pour améliorer notre flux de travail.
[Cours recommandés : Tutoriel HTML]

L'importance des commentaires :
Si nous travaillons sur un projet indépendant, ou si nous sommes le seul développeur à revoir le code que nous avons écrit, alors nous pouvons Écrivez du code selon vos propres idées. Mais si vous travaillez avec d'autres, si le code ne contient aucun commentaire, il sera difficile pour les autres de comprendre et de comprendre la signification du code. Cela augmentera la charge de coopération des développeurs, mais le fait d'avoir des commentaires réduira considérablement. le fardeau.
Avantages d'apprendre à annoter :
(1) Aide à maintenir la cohérence
(2) Aide à la compréhension
(3) Aide avec les correctifs ou les correctifs rapides
(4) Aide à accélérer le processus de développement
(5) Aide à améliorer l'efficacité de la collaboration
Remarque :
Faites attention à ne pas écrire trop longtemps lorsque vous commentez le code. Cela augmentera la redondance du code et évitera de passer beaucoup de temps à écrire des commentaires sans importance.
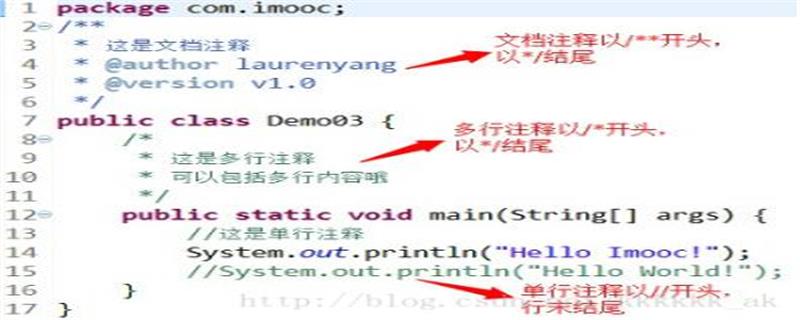
Comment commenter en code
(1) En code HTML :
<body> <!--HTML代码--> <div>hello world!</div> </body>
Pour commenter du code en HTML, ajoutez simplement eabd2a1bce6bcb3975e438a59d3b0b1b Ça y est, on peut utiliser la touche de raccourci Ctrl+/ pour compléter
(2) Dans le code CSS :
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style>Le commentaire en CSS est /**/, la touche de raccourci est Ctrl+/
(3) Le commentaire du code JavaScript
<script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>est //, la touche de raccourci est Ctrl+/
effet Photo
Avant de cliquer :

Après avoir cliqué :

Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

