Maison >programmation quotidienne >connaissance HTML >Comment implémenter la redirection planifiée avec jQuery
Comment implémenter la redirection planifiée avec jQuery
- 藏色散人original
- 2018-12-08 16:33:276686parcourir
jQuery implémente une redirection planifiée, qui peut être implémentée directement via la méthode Location replace(). La méthode replace() peut remplacer le document actuel par un nouveau document.

Ci-dessous, nous vous présenterons la méthode de jQuery pour implémenter la redirection de page planifiée à travers un exemple de code simple.
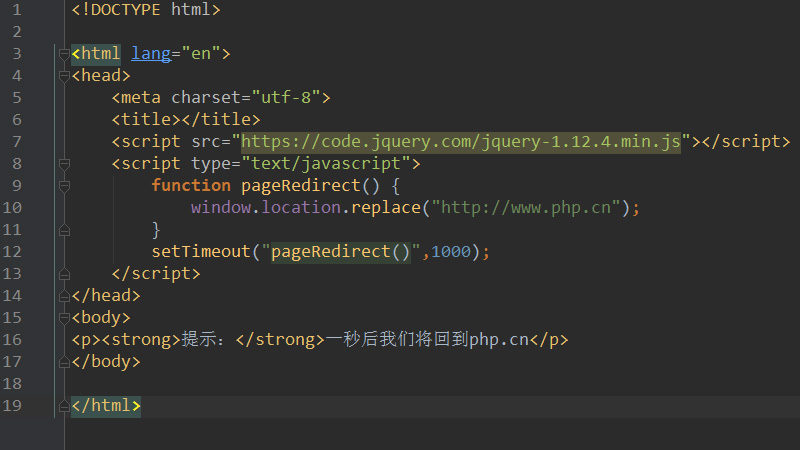
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("http://www.php.cn");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>Ici, nous définissons une méthode pageRedirect et utilisons la méthode window.location.replace pour rediriger vers la nouvelle url" http://www.php.cn". Appelez ensuite pageRedirect dans la méthode setTimeout et définissez l'heure de synchronisation. La méthode
setTimeout() est utilisée pour appeler une fonction ou une expression calculée après un nombre spécifié de millisecondes. Remarque : 1 000 millisecondes = 1 seconde.
L'effet final est le suivant :

Cet article concerne la méthode jQuery d'implémentation de la redirection planifiée pour accéder à une nouvelle page. C'est également très. simple. J'espère aider ceux qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

