Maison >interface Web >tutoriel CSS >Comment utiliser box-shadow pour créer un effet de bordure
Comment utiliser box-shadow pour créer un effet de bordure
- 清浅original
- 2018-12-08 14:34:556042parcourir
En CSS3, vous pouvez créer un effet de bordure en définissant chaque valeur dans l'attribut box-shadow. Par exemple, si vous souhaitez créer une bordure rose de 1 px, vous pouvez la définir sur box-shadow. :0 0 0 1px pink
Aujourd'hui, je vais partager comment utiliser la propriété box-shadow en CSS pour créer une bordure. Elle a une certaine valeur de référence et j'espère qu'elle sera utile à tout le monde.
[Cours recommandé : Cours CSS3]

l'attribut border crée une bordure
Dans le processus d'écriture de code, il est très simple d'utiliser l'attribut border pour ajouter une bordure. Par exemple, ajoutez une bordure rose à un div
div{
width:100px;
height: 100px;
border:3px solid pink;
}. L'effet est le suivant :

Par exemple, lorsque nous déplaçons la souris sur la bordure, l'effet visuel de l'effet de bordure amélioré sera se produire
div:hover{
border:6px solid pink;
}L'effet est le suivant :

Mais dans ce cas, c'est possible. On constate que le contenu du texte a également changé et que l'effet de rendu n'est pas très bon, nous pouvons donc utiliser le nouvel attribut box-shadow en CSS3 pour résoudre ce problème
frontière de production boîte-ombre
attribut box-shadow
Ajouter une ou plusieurs ombres à la boîte
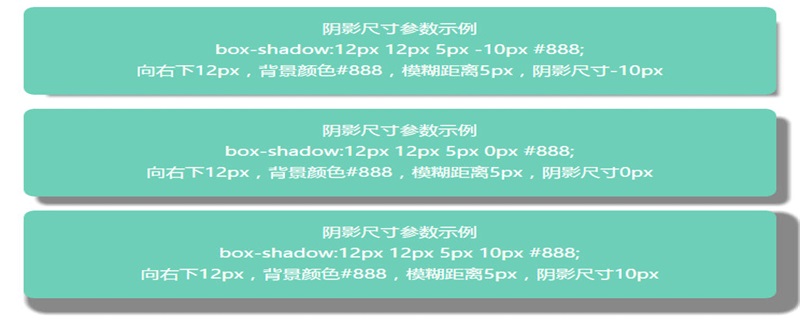
Il a 6 valeurs d'attribut, qui sont :
h-shadow : fait référence à la position de l'ombre horizontale, les valeurs négatives sont autorisées et doit être renseigné
v-shadow : fait référence à la position verticale de l'ombre, peut être négatif, doit être écrit
flou : fait référence à la distance du flou, peut être écrit ou non
étalement : la taille de l'ombre, peut être écrite ou non
couleur : la couleur de l'ombre, qui peut être écrite ou non
encart : changer l'ombre extérieure ( d'emblée) à l'ombre intérieure, qui peut s'écrire ou non
Exemple :
div{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
}L'effet est le suivant :

Ensuite, je vais vous présenter comment utiliser box-shadow pour créer des bordures
div{
box-shadow:0 0 0 3px pink;
} Effet image :

Cette boîte est-elle la même que la méthode que nous avons écrite avec border auparavant, et son effet de rendu est meilleur.
div:hover{
box-shadow:0 0 0 6px pink;
}Le rendu est le suivant

On constate que le contenu texte de la bordure implémentée avec box-shadow ne bouge pas lors de l'ajout l'attribut hover de l'élément, et lors de l'utilisation de bordures, le contenu du texte a pour effet d'avancer.
Résumé : Ce qui précède est le contenu de cet article. J'espère que cela sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

