Maison >interface Web >js tutoriel >Que fait la méthode indexOf() en JavaScript ?
Que fait la méthode indexOf() en JavaScript ?
- 清浅original
- 2018-12-07 17:28:345214parcourir
La méthode indexOf() en JavaScript est principalement utilisée pour renvoyer la position où la valeur de chaîne spécifiée apparaît pour la première fois dans la chaîne. Sinon, elle renvoie -1
En JavaScript, nous. La méthode indexOf() est souvent utilisée pour renvoyer la position où une certaine valeur de chaîne apparaît pour la première fois dans la chaîne afin de simplifier notre code. Ensuite, dans l'article, nous présenterons en détail comment utiliser la méthode indexOf()
<.>[Cours recommandés : Tutoriel JavaScript]

indexOf ()
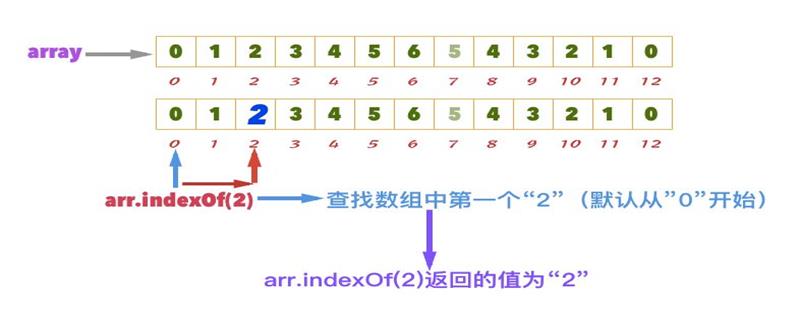
Renvoie la position où une valeur de chaîne spécifiée apparaît pour la première fois dans la chaîne. Elle a deux paramètres : searchvalue : fait référence à la valeur à récupérer. La valeur de chaîne doit être récupérée. s'écrire fromindex : fait référence à la position où commence la recherche dans la chaîne. Sa valeur ne peut être qu'un entier, et sa plage légale est de 0 à string.length-1. Il peut être écrit ou non. S'il n'est pas écrit, cela signifie que la recherche commencera au début de la chaîneSignification :
string.indexOf(searchvalue,fromindex)Cela signifie que. les caractères seront recherchés du début à la fin de la chaîne pour voir si elle contient la valeur de recherche de la sous-chaîne. La position de départ de la recherche est au fromindex de la chaîne (lorsque fromindex est 0, cela signifie que la recherche commencera au début de la chaîne. Lorsqu'une valeur de recherche est trouvée, la position de la première occurrence de la valeur de recherche est). est revenu. Les positions des caractères dans la chaîne commencent à 0. Remarque : La méthode indexOf() est sensible à la casse et renvoie -1 si la valeur de chaîne récupérée n'est pas présente. Exemple : Récupérer la valeur dans la chaîne
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>Le résultat est le suivant :

<script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script> donne le résultat suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

