Maison >interface Web >js tutoriel >Quelles sont les boîtes pop-up couramment utilisées en JavaScript ?
Quelles sont les boîtes pop-up couramment utilisées en JavaScript ?
- 清浅original
- 2018-12-07 11:04:424757parcourir
Les boîtes contextuelles couramment utilisées en JavaScript incluent la boîte d'alerte warn(), la boîte contextuelle de confirmation confirm() et la boîte d'invite prompt()
Il existe trois types importants de boîtes contextuelles qui peuvent nous aider à juger des événements lorsque nous utilisons JavaScript. Ces boîtes de dialogue peuvent être utilisées pour émettre des alertes, confirmer toute entrée ou obtenir une entrée de l'utilisateur. Nous vous expliquerons ensuite. à vous dans l'article Introduction détaillée à l'utilisation de ces trois boîtes de dialogue
[Tutoriel recommandé : Tutoriel JavaScript]

Boîte contextuelle d'alerte
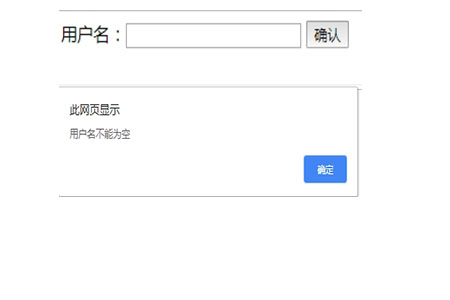
La boîte de dialogue d'alerte est principalement utilisée pour émettre des messages d'avertissement aux utilisateurs , comme lorsque nous devons saisir un champ Mais il n'y a pas de saisie. C'est ici que nous pouvons utiliser la boîte de dialogue d'avertissement pour émettre un message d'avertissement
La boîte d'alerte fournit uniquement un bouton "OK" pour inviter le l'utilisateur doit confirmer et continuer
Exemple
<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
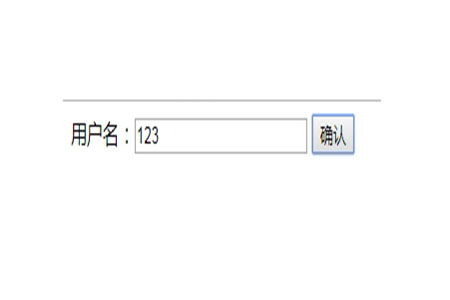
</form>Lorsque la forme correcte du nom d'utilisateur est saisie

Lorsque le nom d'utilisateur n'est pas entré

Boîte contextuelle de confirmation
La boîte de dialogue de confirmation est principalement utilisée pour obtenir le consentement de l'utilisateur sur les options. Elle affiche. une boîte de dialogue avec deux boutons : Annuler et Confirmer
Si l'utilisateur clique sur le bouton "OK", la méthode de fenêtre confirm() retournera true. Si l'utilisateur clique sur le bouton "Annuler", confirm() renvoie false
Exemple :
<script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>Le rendu est le suivant :

Boîte contextuelle d'invite
La boîte de dialogue d'invite est très utile lorsque vous souhaitez faire apparaître une zone de texte pour obtenir la saisie de l'utilisateur. Parce que cela nous permet d'interagir avec les utilisateurs. L'utilisateur doit remplir le champ et cliquer sur "OK"
Cette boîte de dialogue s'affiche à l'aide de la méthode prompt(), qui a deux paramètres :
(1) Être dans le texte box L'étiquette à afficher et
(2) la chaîne par défaut à afficher dans la zone de texte.
Lorsque l'utilisateur clique sur le bouton "OK", la méthode de fenêtre prompt() renverra la valeur saisie dans la zone de texte, si l'utilisateur clique sur le bouton "Annuler", la méthode de fenêtre prompt() retournera nul .
Exemple :
<script type="text/javascript">
function getValue(){
var result = prompt("请输入用户名 : ", "username");
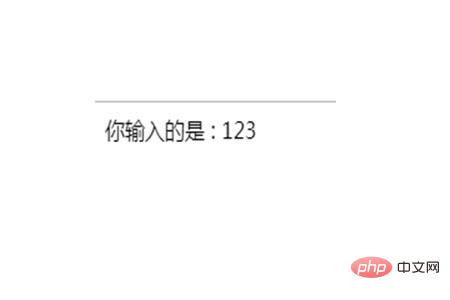
document.write("你输入的是 : " + result);
}
</script>
</head>
<body>
<form>
<input type="button" value="点击" onclick="getValue();" />
</form>Le résultat est le suivant :

Après avoir saisi le contenu :

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tous ceux qui apprennent JavaScript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

