Maison >interface Web >js tutoriel >Que fait la méthode each() dans jQuery ?
Que fait la méthode each() dans jQuery ?
- 清浅original
- 2018-12-06 17:06:366473parcourir
La fonction principale de la méthode each() dans jQuery est de parcourir différentes données. Nous pouvons l'utiliser pour parcourir plusieurs objets DOM à partir du même sélecteur
Quoi. nous allons vous présenter aujourd'hui l'utilisation de la fonction each() dans jQuery, qui nous permet de parcourir différentes données, telles que des tableaux ou des objets. La fonction each() dans jQuery est l'une des fonctions les plus couramment utilisées dans jQuery. L'article suivant présentera en détail l'utilisation de cette méthode.
[Cours recommandés : Tutoriel jQuery]

La fonction each() dans jQuery est utilisée pour boucler les données, similaire à la boucle for each. Nous pouvons donc l'utiliser pour parcourir plusieurs objets DOM à partir du même sélecteur
la méthode each()
spécifie une fonction à exécuter pour chaque élément correspondant.
$(selector).each(function(index,element))
function(index,element) : Spécifie la fonction à exécuter pour chaque élément correspondant.
index : La position d'index du sélecteur, obtenez la valeur de l'index
element : L'élément actuel (le sélecteur "this" peut également être utilisé)
À l'intérieur du chaque fonction, on peut accéder à l'élément courant en utilisant ce mot clé, mais cet objet n'est pas un objet jQuery
$("a").each(function(){
$(this);
})Récupérer l'index courant de la boucle
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
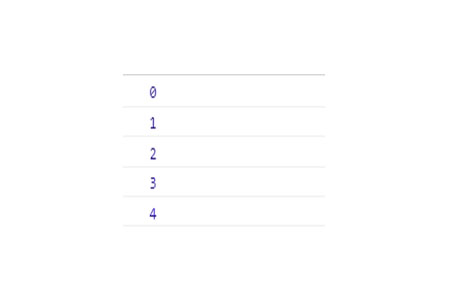
$("li").each(function(i){
console.log(i);
})
})
</script>
</body> Le résultat est le suivant Figure :

Tableau en boucle :
Vous pouvez l'utiliser pour parcourir le tableau et obtient la valeur d'index et la valeur dans le tableau La valeur de l'emplacement.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var array=['Chinese','Math','English']
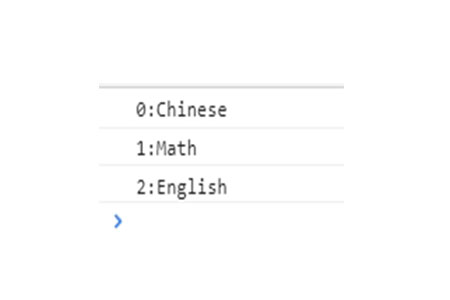
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>Le résultat est le suivant :

Objet boucle :
Vous pouvez l'utiliser pour parcourir l'objet et obtient la valeur d'index et la valeur de position dans l'objet.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>Le résultat est le suivant :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère. peut aider Tout le monde a une certaine compréhension de la méthode each() dans jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

