Maison >interface Web >js tutoriel >Comment ajouter un filigrane au PDF dans node.js (exemple de code)
Comment ajouter un filigrane au PDF dans node.js (exemple de code)
- 不言avant
- 2018-12-06 15:56:434349parcourir
Le contenu de cet article explique comment ajouter un filigrane à un PDF avec node.js (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile
.
Dans le projet, le nœud est utilisé comme couche intermédiaire. Pendant cette période, il était nécessaire d'ajouter des filigranes aux fichiers PDF. J'ai recherché de nombreux articles en ligne et j'ai trouvé les problèmes suivants.
1. Pour un PDF d'une seule page, vous pouvez utiliser des images PNG à ajouter au PDF, mais l'utilisation réelle n'est pas si idéale. Elle doit avoir pour effet d'ajouter un filigrane à chaque page du multi. -page PDF.
2. J'ai pensé à convertir le PDF en images, à ajouter des filigranes aux images, puis à les reconvertir en PDF, mais j'ai senti que les étapes intermédiaires étaient trop lourdes et que la clarté pourrait être réduite.
3. Python et Java ont des solutions connexes qui peuvent être implémentées. J'ai pensé à utiliser un nœud pour exécuter des scripts Python afin d'ajouter des filigranes aux PDF, étant donné que les développeurs sont tous front-end, si une maintenance est nécessaire à l'avenir. peut-être pas si amical.
Solution
J'ai parcouru Github et NPM et j'ai découvert que node-pdftk peut répondre aux besoins, mais il doit s'appuyer sur le logiciel PDFTK. Après en avoir appris davantage, j'ai. J'ai découvert que PDFTK prend en charge Linux, bien, commencez simplement à l'utiliser.
Environnement
Le déploiement du projet utilise Docker, utilisez donc Docker, qui est plus adapté à la situation et évite des problèmes si vous développez habituellement sur votre propre ordinateur, mais ; Si vous avez besoin d'un environnement Linux pour pratiquer ou simuler un environnement serveur, vous pouvez également utiliser une image Linux pour exécuter un conteneur Dokcer, que je n'entrerai pas dans les détails ici.
Implémentation
1. app.js
L'API est relativement simple dans la méthode de saisie, nous saisissons le fichier source et dans le tampon. , nous saisissons le fichier de filigrane. , spécifions le chemin enregistré dans la méthode out. Ici, nous configurons un service pour générer notre PDF filigrané lors de l'accès au port 3100.
'use strict';
const express = require('express');
const pdftk = require('node-pdftk');
const path = require('path');
const app = express();
app.get('/', (req, res) => {
pdftk
.input(path.resolve(__dirname + '/../files/javascript.pdf'))
.stamp(path.resolve(__dirname + '/../files/watermark.pdf'))
.output(path.resolve(__dirname + '/../files/javascript_watermark.pdf'))
.then(buffer => {
return res.send('successful');
})
.catch(err => {
console.error(err);
return res.send('failed');
});
});
app.listen(3100);
2. fichier docker
FROM node:7.6.0 # 创建工作目录 RUN mkdir -p /usr/src/app WORKDIR /usr/src/app COPY ./node_modules /usr/src/app/node_modules RUN npm set registry https://registry.npm.taobao.org/ # 下载安装PDFTK RUN apt-get update RUN apt-get install -y pdftk # 使用PM2启动应用 CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
3. Effet
Fichier source

Fichier de filigrane

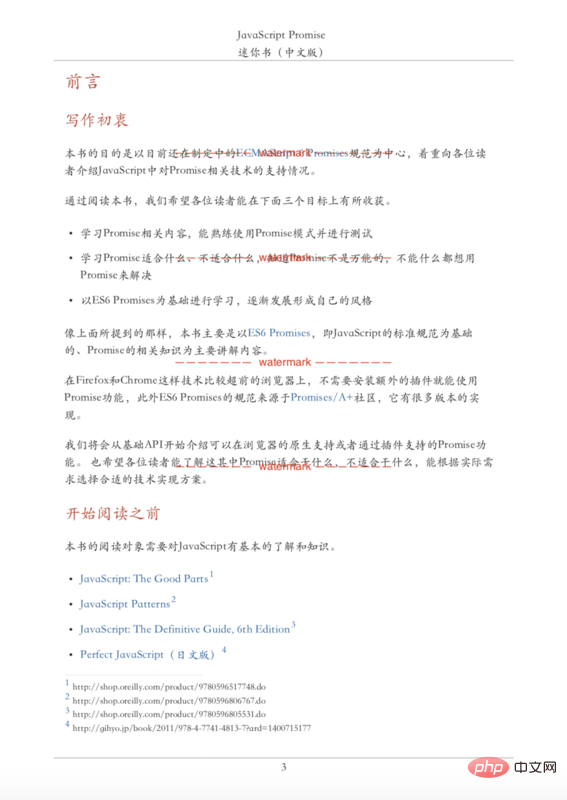
Après l'ajout d'un filigrane

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

