 interface Web
interface Web js tutoriel
js tutoriel Résumé super détaillé des compétences de méthodes de tableau javascript_javascript
Résumé super détaillé des compétences de méthodes de tableau javascript_javascript1. Méthodes courantes des tableaux
1 : rejoindre();
Convertir le tableau en chaîne pour l'affichage. Si aucun paramètre n'est saisi, ils seront reliés par des virgules par défaut ; si des paramètres sont saisis, ils seront reliés par des paramètres.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
Le tableau d'origine reste inchangé.
2 : inverse();
Disposez le tableau dans l'ordre inverse et le tableau d'origine est modifié.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3 : trier();
Par défaut, les éléments du tableau sont classés par ordre croissant, appelez la méthode toString() de chaque élément du tableau, puis comparez les chaînes résultantes, en commençant par le début de la chaîne.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
Vous pouvez également transmettre une fonction de comparaison en paramètre. Si le premier paramètre doit venir en premier, la fonction de comparaison renvoie une valeur inférieure à 0 ; sinon, le premier paramètre vient en dernier, et la fonction de comparaison renvoie une valeur supérieure à 0 ; si l'ordre n'a pas d'importance, la fonction de comparaison renvoie 0 ;
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4 : concat();
Les tableaux sont fusionnés et les tableaux d'origine restent inchangés.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5 : tranche();
Renvoie un tableau partiel, incluant l'élément du tableau correspondant au premier paramètre, mais pas l'élément du tableau correspondant au deuxième paramètre. Si le paramètre transmis est inférieur à 0, il sera compté de l'arrière vers l'avant et le dernier élément sera -1. Si un seul paramètre est transmis, le tableau renvoyé contient tous les éléments de la position de début à la fin du tableau. Le tableau d'origine reste inchangé.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6 : splice();
Concaténation de tableaux :
1). Supprimer - utilisé pour supprimer des éléments, deux paramètres, le premier paramètre (la position du premier élément à supprimer), le deuxième paramètre (le nombre d'éléments à supprimer
);2). Insertion : Insérez n'importe quel élément à la position spécifiée dans le tableau. Trois paramètres, le premier paramètre (position réelle), le deuxième paramètre (0), le troisième paramètre (l'élément inséré
) ;3). Remplacement - Insérez n'importe quel élément d'élément dans la position spécifiée du tableau et supprimez n'importe quel nombre d'éléments en même temps, trois paramètres. Premier paramètre (position de départ), deuxième paramètre (nombre d'éléments à supprimer), troisième paramètre (insérer n'importe quel nombre d'éléments);
splice() renvoie un tableau composé d'éléments supprimés, ou un tableau vide si aucun élément n'a été supprimé. Le tableau d'origine est modifié.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7 : méthodes push() et pop(), méthodes unshift() et shift()
Méthodes de pile push() et pop(), dernier entré, premier sorti. Le tableau d'origine est modifié.
La méthode push() ajoute un ou plusieurs éléments à la fin du tableau et renvoie la nouvelle longueur du tableau.
La méthode pop() supprime le dernier élément du tableau, réduit la longueur du tableau et renvoie la valeur supprimée.
Méthodes de file d'attente unshift() et shift(), premier entré, premier sorti. Le tableau d'origine est modifié.
La méthode unshift() ajoute un ou plusieurs éléments en tête du tableau, modifie l'index des éléments existants, puis renvoie la nouvelle longueur du tableau.
La méthode shift() supprime le premier élément du tableau et le renvoie, en modifiant l'index de l'élément existant.
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
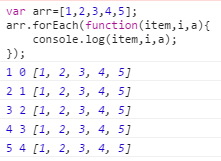
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

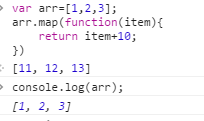
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

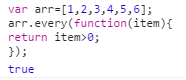
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

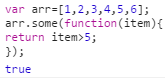
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];
 Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AMExplication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?Mar 18, 2025 pm 03:12 PML'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?Mar 18, 2025 pm 03:14 PML'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQueryMar 10, 2025 am 12:52 AM
Effets de la matrice jQueryMar 10, 2025 am 12:52 AMApportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?Mar 18, 2025 pm 03:16 PML'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQueryMar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQueryMar 11, 2025 am 12:19 AMCet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Amélioration du balisage structurel avec JavaScriptMar 10, 2025 am 12:18 AM
Amélioration du balisage structurel avec JavaScriptMar 10, 2025 am 12:18 AMPoints clés Le marquage structuré amélioré avec JavaScript peut considérablement améliorer l'accessibilité et la maintenabilité du contenu de la page Web tout en réduisant la taille du fichier. JavaScript peut être utilisé efficacement pour ajouter dynamiquement des fonctionnalités aux éléments HTML, tels que l'utilisation de l'attribut CITE pour insérer automatiquement les liens de référence en références de bloc. L'intégration de JavaScript avec des balises structurées vous permet de créer des interfaces utilisateur dynamiques, telles que des panneaux d'onglet qui ne nécessitent pas de rafraîchissement de page. Il est crucial de s'assurer que les améliorations JavaScript ne gênent pas la fonctionnalité de base des pages Web; même si JavaScript est désactivé, la page doit rester fonctionnelle. La technologie avancée JavaScript peut être utilisée (
 Comment télécharger et télécharger des fichiers CSV avec AngularMar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec AngularMar 10, 2025 am 01:01 AMLes ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.




