Maison >interface Web >tutoriel CSS >Comment utiliser la fonction calc() en CSS
Comment utiliser la fonction calc() en CSS
- 不言original
- 2018-12-05 17:44:137678parcourir
La fonction Comment utiliser la fonction calc() en CSS() en CSS peut être utilisée pour Comment utiliser la fonction calc() en CSSuler dynamiquement des valeurs de longueur, telles que la largeur, la hauteur et la taille de la police, etc. Jetons un coup d'œil à CSS L'utilisation spécifique de la fonction Comment utiliser la fonction calc() en CSS().
La fonction Comment utiliser la fonction calc() en CSS de CSS est une fonction qui peut utiliser des formules de Comment utiliser la fonction calc() en CSSul pour la mise en page et définir les spécifications de taille.

Habituellement, la mise en page et la taille sont définies comme 100px et 3em, mais vous pouvez utiliser la fonction Comment utiliser la fonction calc() en CSS pour effectuer des opérations arithmétiques en utilisant 100px + 50px ou 3em - 1em, etc. à régler.
Voyons d’abord comment utiliser la fonction Comment utiliser la fonction calc() en CSS() ?
Nous utilisons la fonction Comment utiliser la fonction calc() en CSS pour définir la taille en spécifiant la formule de Comment utiliser la fonction calc() en CSSul, telle que :
width: Comment utiliser la fonction calc() en CSS(100px + 50px);
ou
font-size: Comment utiliser la fonction calc() en CSS(3em + 1em);
Regardons un exemple spécifique ci-dessous
Le code est le suivant
Créez Comment utiliser la fonction calc() en CSS.html et écrivez le fichier HTML suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser la fonction calc() en CSS的用法</title>
<style type="text/css">
body {
width: 800px;
}
.Comment utiliser la fonction calc() en CSS_div {
width: Comment utiliser la fonction calc() en CSS(100% - 500px);
height: Comment utiliser la fonction calc() en CSS(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.Comment utiliser la fonction calc() en CSS_font {
font-size: Comment utiliser la fonction calc() en CSS(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用Comment utiliser la fonction calc() en CSS的div。
</div>
<div class="Comment utiliser la fonction calc() en CSS_div">
这是一个使用了Comment utiliser la fonction calc() en CSS的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="Comment utiliser la fonction calc() en CSS_font">
这是一个设置了Comment utiliser la fonction calc() en CSS(3em+2em)的div
</div>
</body>
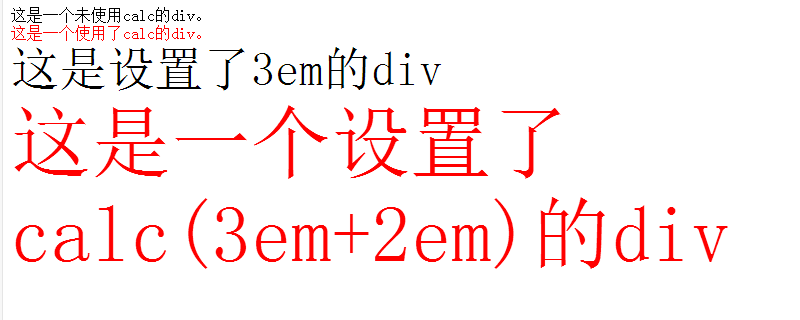
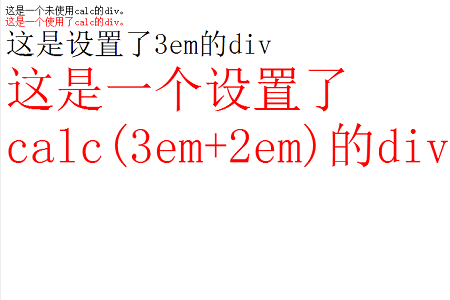
</html>Le code ci-dessus s'exécute dans le navigateur L'effet d'affichage est le suivant

Cet article se termine ici Pour un contenu plus passionnant sur CSS, vous pouvez accéder au php. Site Web chinois Apprenez-en plus dans la colonne Tutoriel vidéo CSS ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment exprimer les dimensions à l'aide de la propriété calc() en CSS3
- À propos de la méthode calc() en CSS3
- Qu'est-ce que calc() en CSS3 ? Comment utiliser calc() ?
- css3 implémente une mise en page adaptative qui peut être calculée – calc()
- Comment utiliser Calc ? Résumé de l'utilisation de la fonction CSS3 calc()

