Maison >interface Web >js tutoriel >Quels sont les attributs de dom ?
Quels sont les attributs de dom ?
- 云罗郡主original
- 2018-12-05 15:28:0059489parcourir
Il existe de nombreux attributs dom, parmi lesquels parentNode représente l'acquisition du nœud parent actuel, childNodes représente la collection de nœuds enfants, firstChild représente le premier nœud enfant, lastChild représente le dernier nœud enfant, previousSibling représente le précédent propriété du nœud frère, etc.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, javascript version 1.8.5.
Dans le dernier article, nous avons appris qu'est-ce que le dom ? Expliquons quels sont les attributs de dom ?

1. Introduction à dom
dom peut contrôler tous les objets élément de la page. Le standard peut être divisé en trois parties différentes : core DOM, xmldom et htmldom.
2. Quel est le rôle de .dom ?
Lorsque de nombreuses personnes créent des sites Web, elles doivent mettre en œuvre une interaction utilisateur. implémentation dynamique. , mais il y a beaucoup de contenu à interroger et les données doivent être synchronisées en temps réel, nous pouvons utiliser dom, qui est un répertoire d'index utilisé pour récupérer des éléments ou du contenu.

3. Quels sont les attributs de dom
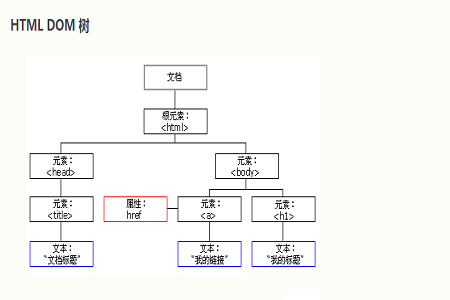
Dans dom, nous considérons chaque élément comme un nœud, et chaque nœud ? est un objet. Il suffit de traiter le nœud comme un objet, puis d'utiliser les propriétés de l'objet pour fonctionner.
Il existe de nombreux attributs dom, parmi lesquels parentNode représente l'acquisition du nœud parent actuel, childNodes représente la collection de nœuds enfants, firstChild représente le premier nœud enfant, lastChild représente le dernier nœud enfant, previousSibling représente le précédent propriété du nœud frère, etc.
4. Avantages et inconvénients de dom
Lorsque nous utilisons dom, nous mettons tous les documents en mémoire et dom peut prendre en charge XPath. Mais le seul inconvénient est que la vitesse d'analyse est lente, prend beaucoup de mémoire et l'efficacité devient faible.
Ce qui précède est une introduction complète aux attributs de dom. Si vous souhaitez en savoir plus sur le Tutoriel vidéo JavaScript, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

