Maison >interface Web >tutoriel CSS >Comment changer le style de la souris en CSS
Comment changer le style de la souris en CSS
- 藏色散人original
- 2018-12-03 14:33:354075parcourir
Les styles de souris courants sont des flèches ou des petites formes de main. De plus, nous pouvons, selon nos propres besoins, utiliser le. propriété du curseur en CSS pour changer l'apparence du curseur de la souris.

Étude recommandée : "Tutoriel CSS"
Ci-dessous, nous vous présenterons les différences des style du curseur de la souris.
Le code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>Vous pouvez copier le code ci-dessus localement pour le tester. Lorsque la souris survole chaque hyperlien, les modifications seront. affichés. Différents styles de curseur.
Style réticule :

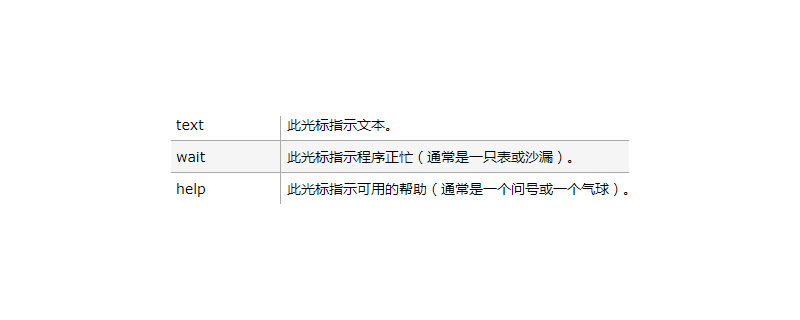
Style de texte lors de l'édition :

Style d'attente :

Style mobile :

Style aide :

Style de flèche par défaut :

Style de petite main :

curseur La propriété spécifie le type (forme) du curseur à afficher. Cette propriété définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément (bien que CSS2.1 ne définisse pas quelles limites déterminent cette plage).
Cet article est une brève introduction aux styles de curseur de souris CSS. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

