Maison >interface Web >tutoriel CSS >Combien de types de styles de bordure CSS existe-t-il ?
Combien de types de styles de bordure CSS existe-t-il ?
- 藏色散人original
- 2018-12-01 15:49:154768parcourir
Différents styles de bordure peuvent enrichir l'interface de nos pages Web et améliorer l'expérience utilisateur. Les styles de bordure CSS, les styles de bordure courants incluent la ligne continue, la ligne pointillée, la ligne double, la ligne pointillée, etc.

Ci-dessous, nous vous donnerons un résumé de quelques styles de bordure courants à travers des exemples de code simples !
Le code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
<h1 class="none">无边框</h1>
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
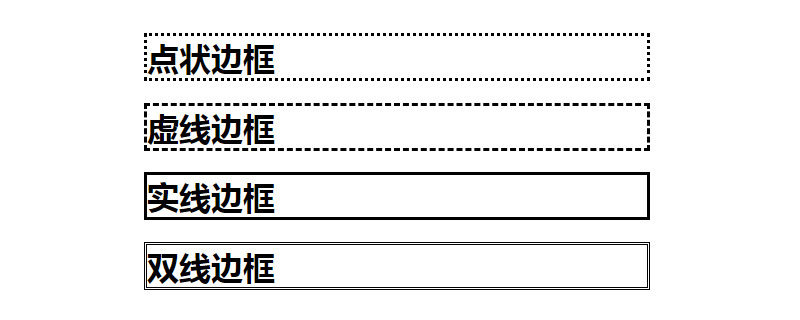
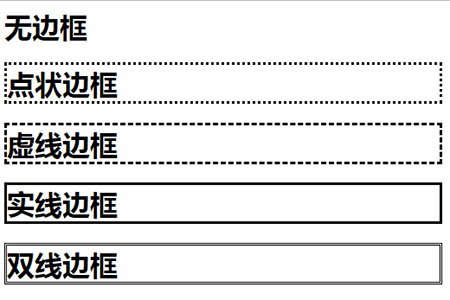
</html>Le style de la bordure est le suivant :


attribut border-style est utilisé pour définir le style de toutes les bordures d'un élément, ou pour définir le style de bordure pour chaque côté individuellement.
Remarque : La bordure peut apparaître uniquement lorsque cette valeur n'est pas nulle.
Cet article est un résumé des styles de bordure CSS. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

