Maison >interface Web >Tutoriel H5 >Comment implémenter le glisser-déposer d'éléments individuels à l'aide de HTML5
Comment implémenter le glisser-déposer d'éléments individuels à l'aide de HTML5
- 不言original
- 2018-12-01 14:07:563807parcourir
Comment glisser-déposer un seul élément en utilisant HTML5 ? Cet article vous présentera le code Comment implémenter le glisser-déposer déléments individuels à laide de HTML5 permettant de glisser-déposer des éléments HTML. Jetons un coup d'œil au contenu spécifique de l'implémentation.

En utilisant la fonction glisser-déposer de HTML5, vous pouvez faire glisser et déposer des éléments de page HTML
Regardons un exemple spécifique
Le code est le suivant
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Instructions :
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Les deux div mentionnés ci-dessus sont affichés sur la page. Vous pouvez utiliser class="box" et id="dropzone". L'objet glissé est le div où est placée la zone d'acceptation. Pour les objets déplaçables, vous pouvez définir draggable="true" sur l'objet déplaçable.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Le code ci-dessus attribue des événements glisser-déposer à chaque élément.
Pour que l'élément soit glissé, nous définissons l'événement "dragstart". Lorsque le glisser est démarré, la fonction onDragStart sera exécutée.
Pour l'élément à supprimer, définissez l'événement "dragover" "drop". Lorsque l'élément glissé entre dans la zone de glisser-déposer, la fonction onDragOver est exécutée et lorsque l'élément est déposé, la fonction onDrop sera exécutée.
Dans le cas du dragstart, vous devez écrire du code pour définir la valeur de l'objet dataTransfer. Il n'utilise pas les valeurs insérées dans le dataTransfer, mais sans ce code, il fonctionnera sans les données.
Résultats en cours d'exécution
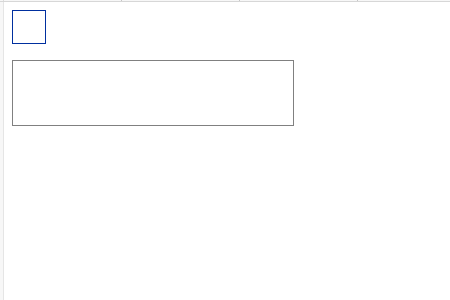
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

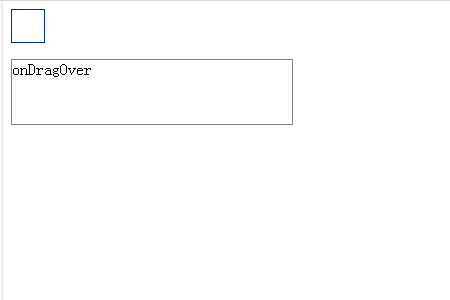
Faites glisser la case supérieure. Si vous le faites glisser vers le cadre inférieur, "onDragOver" apparaîtra dans le cadre.

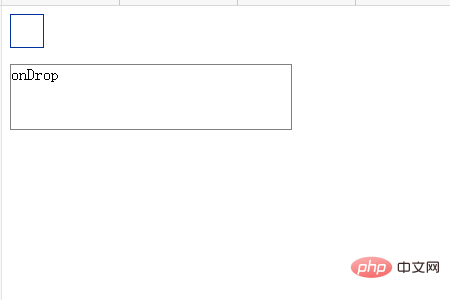
Lorsque vous le placez dans le cadre, le caractère "onDrop" apparaîtra dans le cadre.

Exemple 2 : Méthode de glisser-déposer d'éléments avec des événements ajoutés
Le code est le suivant
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Description :
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Comme le montre l'exemple ci-dessus, deux pages de DIV sont affichées sur le page. Pour les objets déplaçables, définissez draggable="true" sur l'objet déplaçable.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Le code ci-dessus attribue des événements glisser-déposer à chaque élément.
Les événements "dragstart" et "dragend" sont attribués à l'élément du côté déplacé. Une fois le glissement commencé, la fonction ondstart est appelée. Une fois le glissement terminé, la fonction ondos agEs sera appelée.
Les événements "dragenter", "dragover", "dragleave" et "drop" sont attribués à l'élément à glisser. Lorsque l'élément glissé entre dans la zone de glisser-déposer, la fonction onDragEnter est exécutée. La fonction onDragOver est exécutée en étant glissée dans la zone de glisser-déposer. Lorsqu'il sort de la zone de glisser-déposer, l'élément glissé entre dans la zone de glisser-déposer. La fonction OnDragLeave est exécutée. Lorsque l'élément glissé est déposé, la fonction onDrop sera exécutée.
Exécuter les résultats
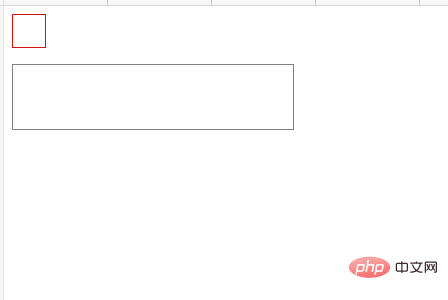
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

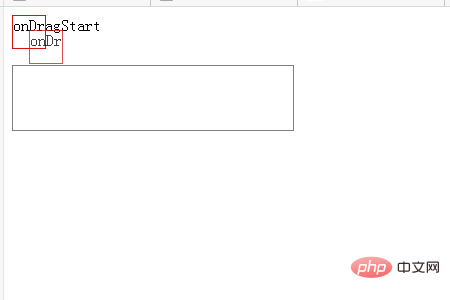
Faites glisser la zone carrée de la zone rouge. Les caractères "onDragStart" sont affichés dans cette zone.

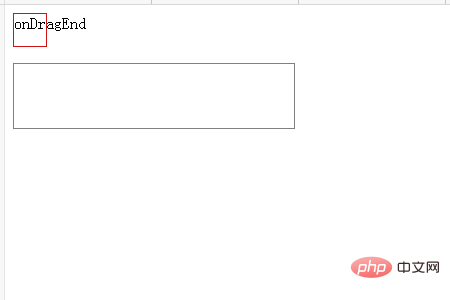
Lorsque vous relâchez le glisser, vous verrez la zone dans la case rouge du caractère de "onDragEnd".

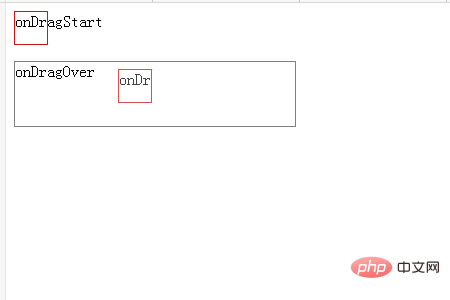
Faites glisser à nouveau la zone du cadre rouge. Lors d'un glisser-déposer dans la zone inférieure, les caractères "onDragOver" sont affichés dans la zone de dépôt.

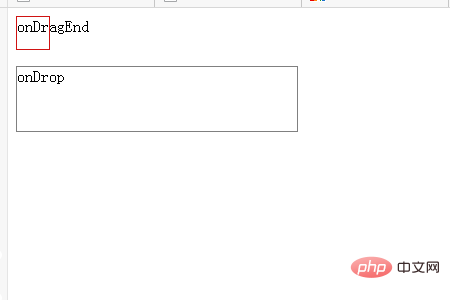
Lorsque vous relâchez le glisser vers la zone rouge de la zone de glisser-déposer, vous verrez le caractère "onDrop" dans la zone inférieure.

Faites glisser à nouveau la case rouge pour chevaucher la zone de placement. Les caractères "onDragOver" seront affichés.

Faites glisser la case rouge et faites-la glisser en dehors de la zone de glisser-déposer. L'affichage des caractères dans la zone de dépôt devient "onDragLeave".

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 implémente comment glisser et déposer des images entre deux éléments div
- Introduction détaillée à l'exemple de code glisser-déposer en html5
- Implémentation de l'API glisser-déposer HTML5 d'un exemple de code de tri par glisser-déposer
- Bases de l'API glisser-déposer H5
- Explication détaillée des exemples de fonctions glisser-déposer HTML5
- Tutoriel HTML5 pour implémenter le tri par glisser-déposer via l'API

