Maison >interface Web >js tutoriel >Quelle est l'utilisation de l'opérateur in en JavaScript ?
Quelle est l'utilisation de l'opérateur in en JavaScript ?
- 不言original
- 2018-11-30 15:03:583458parcourir
À quoi sert l'opérateur in en Quelle est lutilisation de lopérateur in en JavaScript ? ? Cet article vous présentera l'utilisation de l'opérateur in en Quelle est lutilisation de lopérateur in en JavaScript ?. Jetons un coup d'œil au contenu spécifique.

Tout d'abord, regardons l'utilisation de l'opérateur in sur les objets
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function exec() {
var data = new Object();
data.id = 10;
data.name = "曲奇饼干";
data.price = 150;
data.code = "PK-01";
var elem = document.getElementById("output");
var fieldname = "price";
if (fieldname in data == true) {
elem.innerText = "data 至" + fieldname + " 字段存在。";
} else {
elem.innerText = "data 至 " + fieldname + "字段不存在。";
}
}
</script>
</head>
<body>
<input type="button" value="Exec" onclick="exec();" />
<div id="output">输出</div>
</body>
</html>Instructions :
Utilisez le code suivant pour créer un objet et attribuer une valeur.
var data = new Object(); data.id = 10; data.name = "曲奇饼干"; data.price = 150; data.code = "PK-01";
Utilisez l'opérateur in pour vérifier si le champ (membre) attribué à la variable fieldname existe dans l'objet et l'objet. Dans ce code, c'est le code qui confirme si le « prix » existe dans l'objet. Étant donné que la valeur du prix est substituée dans la partie d'initialisation de l'objet précédent, le résultat de l'opération in devient vrai et le « champ prix dans "données" s'affiche dans la zone de sortie. "existence".
var elem = document.getElementById("output");
var fieldname = "price";
if (fieldname in data == true) {
elem.innerText = "data 中 " + fieldname + " 字段存在";
} else {
elem.innerText = "data 中" + fieldname + " 字段不存在。";
}Exécuter les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus, et l'effet illustré ci-dessous sera affiché.

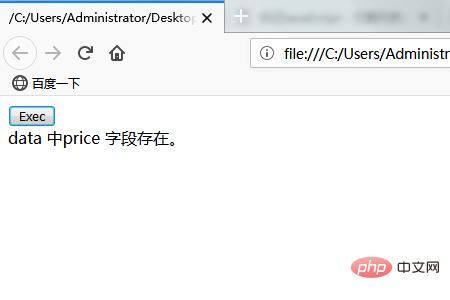
Cliquez sur le bouton [Exec], le message "Le champ de prix dans les données existe" s'affichera, l'effet est le suivant.

Exemple de résultat faux
Modifiez la partie fonction exec du fichier HTML précédent par le code suivant.
var fieldname ="price";
devient
var fieldname = "detail";
car il n'y a pas d'objet de données, donc le résultat de l'opération in est faux.
function exec() {
var data = new Object();
data.id = 10;
data.name = "曲奇饼干";
data.price = 150;
data.code = "PK-01";
var elem = document.getElementById("output");
var fieldname = "detail";
if (fieldname in data == true) {
elem.innerText = "data 中" + fieldname + " 字段存在。";
} else {
elem.innerText = "data 中 " + fieldname + "字段不存在。";
}
}Résultats en cours d'exécution
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus, et l'effet illustré ci-dessous sera affiché.

Cliquez sur le bouton [Exec] et le message "Le champ de prix dans les données n'existe pas" s'affichera. L'effet est le suivant.

Utilisez l'opérateur in dans un tableau
Lorsque vous utilisez l'opérateur in dans un tableau, vous pouvez déterminer l'élément du tableau à la position spécifiée Est-elle valide ou invalide (= non définie).
Regardons un exemple spécifique
Le code est le suivant
<br/>
Instructions :
Initialisez le tableau et attribuez des valeurs via le code suivant.
var data = new Array("Penguin", "Duck", "Pigion", "Owl", "Hawk");Il détermine si le deuxième élément des données du tableau est valide en utilisant l'opérateur in. Une fois cet arrangement de code créé, comme il n'y a pas de traitement spécial, il est valide et le résultat est vrai, et les caractères « Le deuxième élément est valide » sont affichés sur la page.
var elem = document.getElementById("output");
if (2 in data == true) {
elem.innerText = "第二个元素有效。";
} else {
elem.innerText = "第二个元素无效。";
}Exécuter les résultats
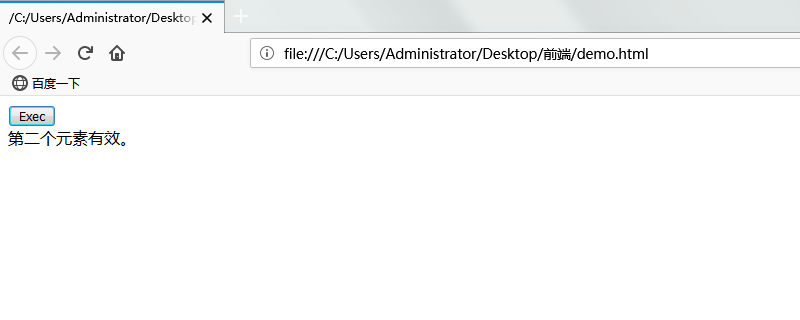
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Cliquez sur le bouton [Exec] et le message "Le deuxième élément est valide" s'affiche dans le champ de sortie de l'écran.

Code lorsque l'élément devient invalide
Modifiez le fichier HTML ci-dessus par le code suivant.
Remarque :
Le point de changement est d'ajouter du code pour supprimer les éléments dans la fonction exec ci-dessous.
function exec() {
var data = new Array("Penguin", "Duck", "Pigion", "Owl", "Hawk");
delete data[2];
var elem = document.getElementById("output");
if (2 in data == true) {
elem.innerText = "第二个元素有效。";
} else {
elem.innerText = "第二个元素无效。";
}
}Avec le code suivant, supprimez le deuxième élément (troisième) du tableau de données. Puisque les éléments ne seront pas supprimés par delete, la longueur du tableau ne changera pas avant et après la suppression. Cependant, puisque les éléments de data[2] ont été supprimés, data[2] n'est pas défini.
delete data[2];
Résultats en cours d'exécution
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Cliquez sur le bouton [Exec] Puisque les données[2] ont été supprimées à l'aide de la commande delete, le message "Le deuxième élément n'est pas valide" s'affichera dans la sortie. champ.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

