Maison >interface Web >js tutoriel >Comment modifier dynamiquement une feuille de style CSS avec JavaScript
Comment modifier dynamiquement une feuille de style CSS avec JavaScript
- 不言original
- 2018-11-29 17:54:563035parcourir
Comment changer dynamiquement les classes CSS (feuilles de style) avec JavaScript ? Pour modifier un nom de classe en JavaScript, vous devez modifier l'attribut className de l'élément. Cet article présentera le code permettant de modifier dynamiquement les classes CSS (feuille de style) à l'aide de JavaScript.

Regardons directement un exemple
Créez le fichier HTML suivant.
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}Description :
Cliquez sur le bouton et la section de code suivante sera exécutée
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");Par conséquent, la pièce d'identité obtient l'élément important. Dans ce cas, vous pouvez obtenir l'élément avec "important".
if (target != null) {
target.className = "importantText";
}Si l'élément peut être obtenu, il s'agit d'une valeur non nulle, donc la partie interne de l'instruction if est exécutée. Vous pouvez définir la classe d'un élément en attribuant l'attribut className. Dans cet exemple, « importantText » est défini sur le nom de la classe.
Le statut est modifié en fonction de ce traitement
<span id="important" class="importantText">重要</span>
.
Résultats en cours d'exécution
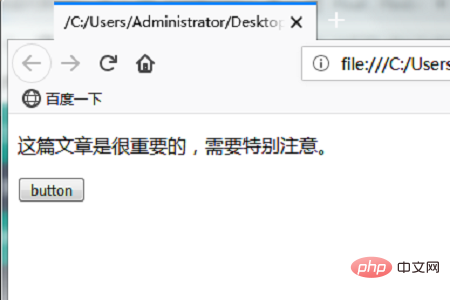
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

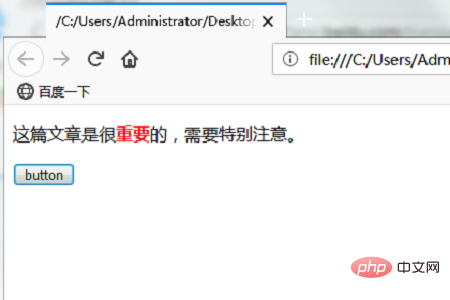
Cliquez sur le bouton "bouton", l'effet suivant sera affiché, "Important" change en police rouge

Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant, vous pouvez consulter la colonne Tutoriel vidéo JavaScript sur le site Web php chinois pour en savoir plus ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

