Maison >interface Web >tutoriel HTML >Quels attributs contient le type d'entrée en HTML5 ?
Quels attributs contient le type d'entrée en HTML5 ?
- 清浅original
- 2018-11-29 16:31:564775parcourir
Le type d'entrée en HTML5 comprend des attributs tels que l'e-mail, l'url, le numéro, la plage, la recherche, etc. Chaque attribut a une fonction différente
Aujourd'hui, nous présenterons le nouveau type d'entrée input en HTML5. Ces nouvelles fonctions nous aideront grandement à implémenter plus de fonctions et à offrir une meilleure expérience utilisateur. Ensuite, nous présenterons en détail l'utilisation du type d'entrée dans l'article.
[Cours recommandés : Tutoriel HTML5]

Attributs de type de saisie
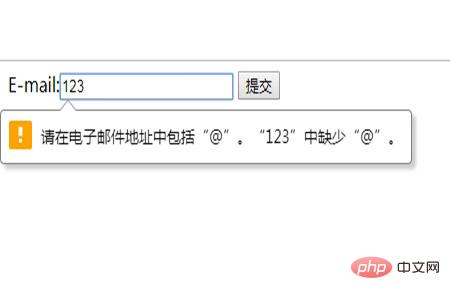
(1) attribut email : convient aux champs de saisie contenant des adresses e-mail Lors de la soumission du formulaire, la valeur du champ email sera automatiquement. vérifié.
Lorsque nous saisissons une valeur incorrecte, il vous demandera automatiquement de saisir le format correct et vous indiquera ce qui manque
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
Rendu

(2) attribut url : applicable aux champs de saisie contenant des adresses URL. La valeur du champ url est automatiquement validée lors de la soumission du formulaire.
Veuillez saisir l'URL lorsqu'une erreur est saisie
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
Rendu

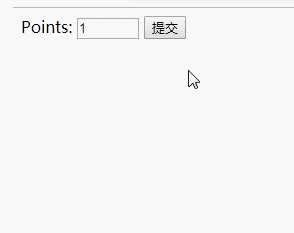
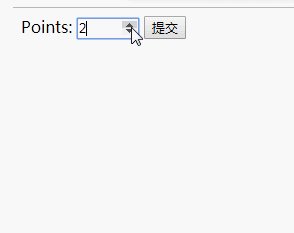
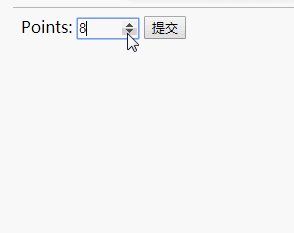
(3) attribut numérique : convient pour contenir des chiffres champ de saisie des valeurs. Vous pouvez également définir des limites sur les nombres acceptés
max : fait référence au nombre maximum autorisé
min : fait référence au nombre minimum autorisé
étape : fait référence à l'intervalle de nombre légal , par exemple : step=3 signifie que l'intervalle numérique est 3
valeur : valeur par défaut
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
Rendu

<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>
 (5) Recherche attribut : applicable aux domaines de recherche, tels que la recherche sur site ou la recherche Google.
(5) Recherche attribut : applicable aux domaines de recherche, tels que la recherche sur site ou la recherche Google.
Le champ de recherche s'affiche sous forme de champ de texte normal
Rendu
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
Résumé : C'est tout pour cela article C'est tout. J'espère que cet article pourra donner à chacun une certaine compréhension des types d'entrée en HTML5 et les appliquer à des cas réels.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

