Maison >interface Web >tutoriel CSS >Qu'est-ce que la disposition de la grille CSS ? Introduction de base à la disposition en grille
Qu'est-ce que la disposition de la grille CSS ? Introduction de base à la disposition en grille
- 青灯夜游original
- 2018-11-28 17:44:563989parcourir
Grid est la base de la conception de mise en page, et CSS Grid est un système de mise en page bidimensionnel spécialement conçu pour gérer les interfaces utilisateur basées sur une grille sur le Web. La disposition en grille peut résoudre de nombreux problèmes de mise en page sur la page.

La disposition en grille CSS est très puissante. Dans cet article, nous présenterons brièvement la disposition en grille pour permettre à tout le monde de comprendre certains concepts de base et la terminologie de la disposition en grille. utile pour vous.
Rôle de la disposition en grille :
Dans la vie relativement courte du Web, les développeurs ont essayé diverses méthodes pour naviguer sur le Web. Organiser le contenu dans le conteneur. Nous avons toujours utilisé CSS pour mettre en page des pages Web, mais il y a toujours des problèmes d'une sorte ou d'une autre. En utilisant d’abord une disposition basée sur un tableau, puis en utilisant une disposition basée sur un flotteur. Mais ces méthodes constituent au mieux des solutions de contournement, puisque ni les tableaux ni les flottants ne sont destinés à être utilisés comme de véritables outils de mise en page.
La disposition en grille (grille) est le premier module CSS créé spécifiquement pour résoudre les problèmes de mise en page. Nous n'avons finalement pas besoin de penser à des moyens de résoudre les styles de mise en page.
CSS Grid introduit une série de propriétés qui nous permettent d'utiliser CSS pour créer une structure de grille et contrôler le placement et la taille des éléments de la grille. Cela signifie que nous pouvons utiliser des requêtes multimédias pour ajuster la disposition de notre grille afin de s'adapter à des affichages de différentes tailles.
Grid est également livré avec un puissant algorithme de placement automatique qui facilite le remplissage de l'espace disponible sans avoir à effectuer de nombreux calculs complexes. Dans une certaine mesure, Grid permet même une certaine flexibilité dans l'axe z, puisque vous pouvez superposer les éléments de la grille si nécessaire.
Concepts de base et terminologie de CSS Grid
Étant donné que Grid est créé pour être très flexible et fournit des solutions pour de nombreux cas d'utilisation différents, il n'est pas facile de le comprendre et de l'utiliser rapidement. Jetons d'abord un coup d'œil à quelques concepts de base et à la terminologie de Grid.
Les termes et concepts sont introduits dans les spécifications de la grille, donc si nous voulons utiliser pleinement la grille, nous devons d'abord connaître et comprendre ces termes et concepts.
Lignes de grille
Les lignes de grille sont les lignes horizontales et verticales qui constituent la base de la structure de la grille. Ils sont utilisés pour positionner les éléments sur la grille. On peut les désigner par index numérique, commençant à 1.
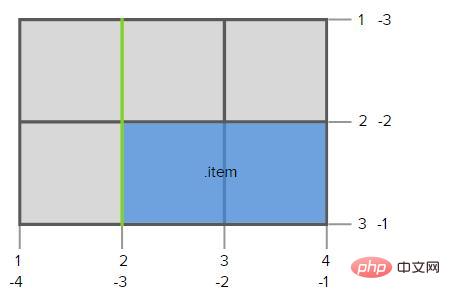
Les lignes de grille ont également des exposants négatifs, ce qui nous permet de référencer les lignes de grille à partir de la fin de la grille. Un cas d'utilisation de l'indexation négative est que si nous avons besoin de l'élément dans la dernière colonne quel que soit le nombre de pistes, alors donner à cet élément un attribut de fin de colonne de grille avec une valeur de -1 s'en chargera.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
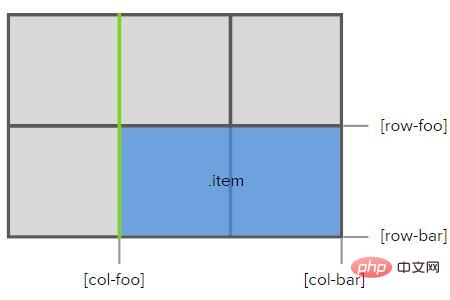
}Nous pouvons nommer les lignes de quadrillage afin de ne pas avoir à calculer quelles lignes de quadrillage doivent être référencées. Ces noms peuvent être déclarés comme paramètres facultatifs dans les propriétés de colonne du modèle de grille et de ligne du modèle de grille.

.grid-container {
display: grid;
grid-template-columns: 150px [col-foo] 150px 150px [col-bar];
grid-template-rows: 150px [row-foo] 150px [row-bar];
}
.item {
grid-column-start: col-foo;
grid-column-end: col-bar;
grid-row-start: row-foo;
grid-row-end: row-bar;
}Pistes et cellules de la grille
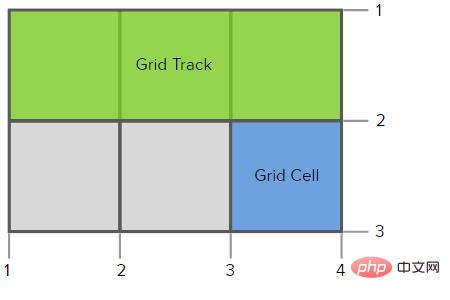
Les pistes de la grille se trouvent entre 2 lignes de grille adjacentes. Les espaces, qui sont les lignes et les colonnes. de la grille. L'image ci-dessous met en évidence la trace de grille entre la première et la deuxième rangée de lignes de grille. Nous pouvons utiliser les propriétés grid-row-gap et grid-column-gap pour séparer les pistes de grille en utilisant des espaces de lignes et des espaces de colonnes.
Une cellule de grille est l'espace entre 2 lignes de grille de lignes adjacentes et 2 lignes de grille de colonnes adjacentes. Il est conceptuellement similaire à une cellule de tableau dans la mesure où il s'agit d'une seule cellule de la grille. L'image ci-dessous met en évidence les cellules de la grille entre les lignes de grille des troisième et quatrième colonnes et les lignes de grille des deuxième et troisième lignes.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
}Zone de grille
La zone de grille se compose de 1 ou plusieurs cellules de grille et est composée de mailles 4 lignes de grille contraintes de chaque côté de la zone de la grille. Vous pouvez faire référence à une zone de grille en utilisant les lignes de grille de délimitation définies par sa propriété grid-template-areas ou son nom. Les éléments de grille peuvent ensuite être attribués à des zones de grille avec des propriétés de disposition de grille telles que : propriétés de zone de grille, de ligne de grille, de colonne de grille ou leurs équivalents longs.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
grid-template-areas: "a b b"
"a b b";
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}Comme mentionné précédemment, la partie ombrée du graphique est le sillon entre les pistes de la grille, ce qui peut être réalisé en utilisant l'écart de ligne de grille et la colonne de grille. -gap Contrôle de propriété.
Alors, rassemblez-les :
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


