Maison >interface Web >tutoriel CSS >Comment couper des éléments en CSS ? Comment utiliser l'attribut clip
Comment couper des éléments en CSS ? Comment utiliser l'attribut clip
- 青灯夜游original
- 2018-11-28 16:44:454616parcourir
Nous pouvons utiliser l'attribut css clip pour couper la zone de l'élément, ne laissant qu'une partie de l'élément visible. La partie visible restante de l'élément est appelée la zone de découpage. Cet article vous présentera comment l'attribut CSS clip coupe les éléments. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

En CSS, l'attribut clip ne peut fonctionner que sur des éléments avec l'attribut positionnement absolu : "position:absolute" ou positionnement fixe : "position:fixed". Cela n'a aucun effet sur les éléments avec un positionnement relatif : "position:relative" ou un positionnement statique : attributs "position:static" définis.
Lors de l'utilisation de clip, nous pouvons spécifier un décalage vers l'intérieur pour spécifier la zone du bord de l'élément à découper.
La propriété clip n'accepte qu'une seule fonction de forme, la fonction rect(), comme valeur. Jetons un coup d'œil à la syntaxe de base de la fonction rect() :
rect(< top >,< right >,< bottom >,< left >);
Nous pouvons voir que la fonction rect() prend quatre paramètres, qui sont décalés vers l'intérieur à partir des limites supérieure et gauche de l'élément. . Le décalage à déplacer.
Les valeurs du haut et du bas définissent un décalage par rapport à la bordure supérieure, tandis que les valeurs gauche et droite définissent toutes deux un décalage par rapport à la bordure gauche.

Afficher le décalage de l'attribut de découpage
La zone de découpage ou la partie d'un élément qui reste visible après le découpage de l'élément est définie par le décalage de la fonction rect(), rect() La fonction peut créer une forme rectangulaire, comme indiqué ci-dessus. La région de découpage d'un élément
supprime tout aspect de l'élément en dehors de la région de découpage (par exemple, le contenu, les enfants, l'arrière-plan, les bordures, les décorations de texte, les contours, etc.). Le contenu coupé ne provoquera pas de débordement.
Utilisation de l'attribut clip
Syntaxe de base :
clip: auto | rect() | inherit;
Syntaxe de la fonction rect() :
rect(<top>, <right>, <bottom>, <left>)
Remarque :
1. auto : l'élément n'est pas tronqué.
2. hériter : L'élément hérite de sa valeur de clip de son parent.
3. rect() : Spécifiez la zone de découpage rectangulaire. C'est-à-dire qu'il précise que la zone visible de l'élément après son découpage est rectangulaire.
La fonction rect() a quatre paramètres. Les paramètres peuvent être séparés par des virgules ou des espaces.
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
La fonction rect() accepte également le mot-clé auto comme décalage. La valeur auto indique que le bord donné de la zone de découpage sera le même que le bord du cadre de délimitation de l'élément.
Les paramètres de la fonction rect() : top, right, bottom et left offset acceptent également des valeurs de longueur négatives.
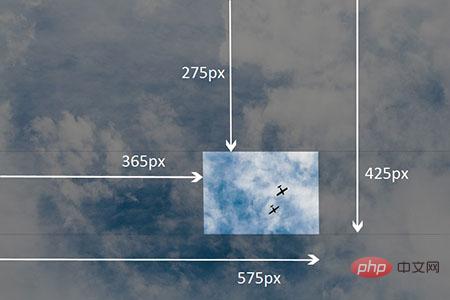
Exemple : La partie de l'élément est conservée entre "40px" et "150px" verticalement, et entre "80px" et "260px" horizontalement
img {
clip:rect(275px,575px,425px,365px);
}Rendu :

Exemple d'affichage d'une zone visible après un élément découpé
L'ancienne syntaxe délimitée par des espaces est prise en charge dans Internet Explorer 4 à 7, afin de garantir que le clip est valide dans ces navigateurs, on peut écrire dans les deux sens :
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}Exemple d'attribut clip :
code html :
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghwm/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>Code CSS :
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}Rendu :

Prise en charge du navigateur
L'attribut clip est pris en charge par tous les principaux navigateurs : Chrome, Firefox, Safari, Opera, Internet Explorer ainsi qu'Android et iOS.
Les versions 7 à 4 d'Internet Explorer prennent en charge l'ancienne syntaxe rect() délimitée par des espaces. À partir d’IE8, la syntaxe standard séparée par des virgules est prise en charge.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

