Maison >interface Web >js tutoriel >Comment obtenir un effet accordéon avec jQuery
Comment obtenir un effet accordéon avec jQuery
- 清浅original
- 2018-11-28 16:44:247035parcourir
Dans jQuery, l'effet accordéon est principalement obtenu en définissant la largeur de l'animation lorsque la souris glisse vers l'intérieur ou l'extérieur
Aujourd'hui, je vais vous présenter comment l'utiliser. jQuery pour obtenir l'effet accordéon. Il s'agrandira lorsque la souris entrera et deviendra plus petit lorsque la souris glissera
[Cours recommandés : Tutoriel jQuery】

Points de connaissances requis pour obtenir l'effet accordéon
(1) Parcourez tout au long d'une image de boucle for, utilisez la méthode eq() dans jQuery pour sélectionner la balise li et ajoutez-y une image d'arrière-plan
méthode eq(index) : indique la position de l'élément (le minimum est 0 ), s'il s'agit d'un nombre négatif, il s'agira du dernier de la collection en comptant un élément.
$(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)");(2) mouseenter() : Lorsque le pointeur de la souris glisse dans l'élément, un événement sera déclenché, qui exécutera la fonction exécutée lorsque l'événement mouseenter se produit
(3) mouseleave() : lorsque le pointeur de la souris quitte un élément, un événement est déclenché, spécifiant la fonction à exécuter lorsque l'événement mouseleave se produit. Cet événement est le plus souvent utilisé avec l'événement mouseenter.
(4) stop(stopAll,goToEnd) : Arrête l'animation en cours d'exécution.
stopAll : s'il faut arrêter toutes les animations en file d'attente de l'élément sélectionné,
goToEnd : s'il faut autoriser la fin de l'animation en cours.
Les deux paramètres sont facultatifs, mais le paramètre goToEnd ne peut être utilisé que lorsque le paramètre stopAll est défini, et ne peut pas être utilisé seul
(5) frères et sœurs (sélecteur) : obtenez l'ensemble correspondant de chaque élément et le filtrage par sélecteur sont facultatifs.
selector fait référence à une valeur de chaîne, qui fait référence à l'expression de sélecteur utilisée pour faire correspondre les éléments.
(6) Méthode animate() : Effectuer une animation personnalisée de l'ensemble de propriétés CSS. Cette méthode fait passer l'élément d'un état à un autre via les styles CSS. Notez que seules les valeurs numériques peuvent créer des animations et que les valeurs de chaîne ne peuvent pas créer d'animations.
Remarque : Lors de l'écriture d'une animation, assurez-vous d'ajouter stop() pour arrêter l'animation d'origine afin d'éviter le chevauchement de l'animation et d'affecter l'effet.
Affichage complet du code
Document <script> $(function(){ for(var i=0;i<$(".box>ul>li").length;i++){ $(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)"); } $(".box>ul>li").mouseenter(function(){ // 鼠标滑过时li的宽度为800,离开时为240 $(this).stop().animate({width:800}).siblings().stop().animate({width:100}).mouseleave (function(){ $(".box>ul>li").stop().animate({width:240}) }) }) }) </script>
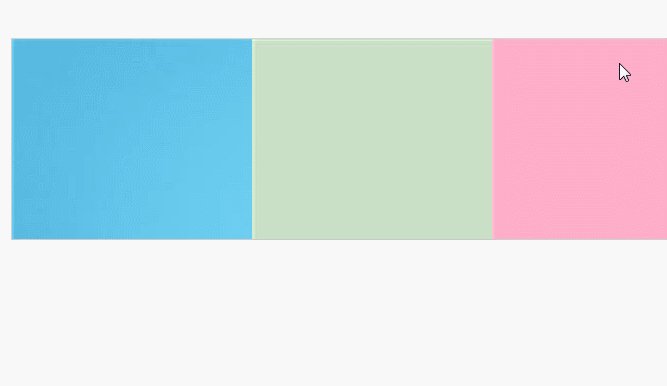
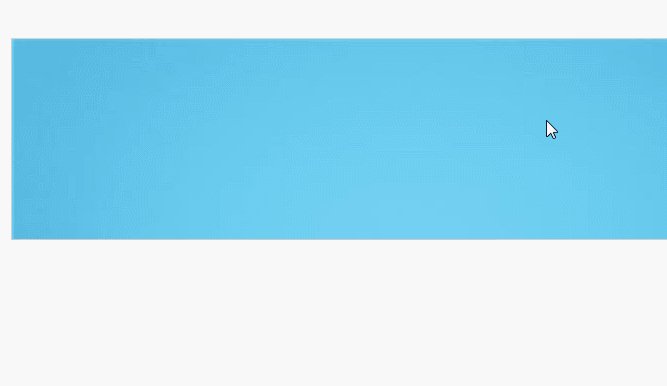
Rendu

Démonstration d'animation

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère que cet article pourra laisser tout le monde Apprenez à obtenir l'effet accordéon via jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

