Maison >interface Web >tutoriel HTML >Comment obtenir un effet de défilement de texte en HTML
Comment obtenir un effet de défilement de texte en HTML
- 青灯夜游original
- 2018-11-28 12:01:1934613parcourir
En HTML, l'effet de défilement du texte peut être obtenu via la balise HTML

Il est en fait très simple de réaliser l'effet de défilement du texte en HTML Cet article vous présentera la méthode de réalisation de l'effet de défilement du texte en HTML
HTML La balise Marquee est un élément HTML non standard qui peut être utilisé pour faire défiler des images ou du texte horizontalement ou verticalement.
Pour faire simple, il fera automatiquement défiler l'image ou le texte vers le haut, le bas, la gauche ou la droite.
Jetons un coup d'œil à un exemple de implémentant un simple défilement de texte :
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
Rendu :

N'est-ce pas très simple ? Il suffit de mettre le texte que vous souhaitez faire défiler dans la balise
Jetons ensuite un coup d'œil aux attributs de la balise HTML
L'élément Marquee contient plusieurs attributs utilisés pour contrôler et ajuster l'apparence et la méthode de défilement des sous-titres déroulants de sélection.

Exemple de définition de sous-titres déroulants par balise Marquee :
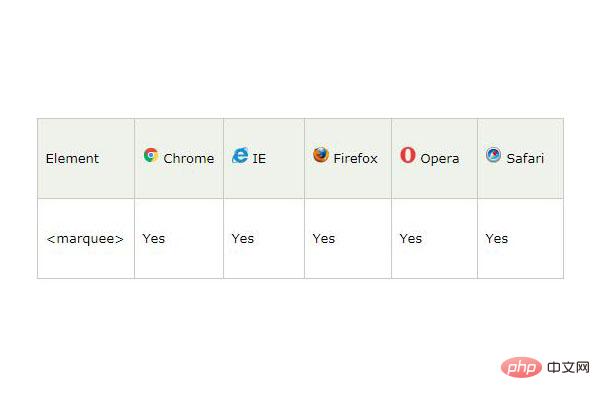
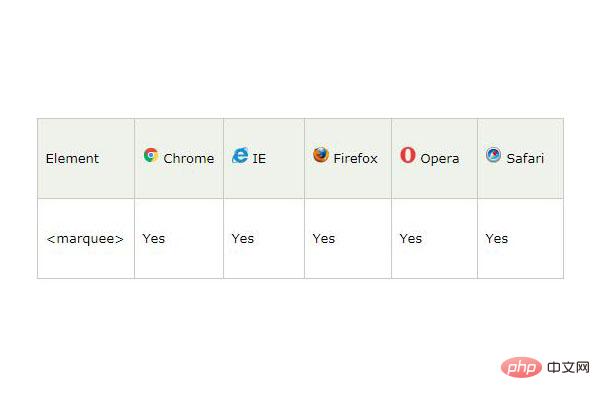
Utilisons ces propriétés pour définir 1. Exemple de sous-titres déroulants simples : définition de la largeur, méthode de défilement, couleur d'arrière-plan Rendu : 2. Des sous-titres défilants un peu plus complexes Tout le contenu qui doit défiler glissera sur toute la longueur de la boîte de défilement, mais s'arrêtera à la fin pour afficher en permanence le contenu. Rendu : 3. Définissez la direction de défilement du texte HTML En définissant les attributs de la balise de sélection, nous pouvons changer la direction du texte de défilement. Les directions peuvent être à gauche, à droite, de haut en bas. Regardons un exemple de défilement de la zone de sélection à droite. Rendu : 4. Réglez les sous-titres pour qu'ils défilent vers la gauche et la droite dans un mouvement circulaire pour. faire défiler le texte de droite à gauche. Après cela, faites défiler de gauche à droite. Rendu : 5. Boîte de sous-titres défilante imbriquée html (balise Rendu : HTML 1 ) Le les sous-titres défilants définis par Marquee peuvent être distrayants car l'œil humain est constamment attiré par le mouvement et les sous-titres. 2) Le texte défini par Marquee peut bouger, donc cliquer sur du texte statique est plus difficile en fonction de la vitesse de défilement. 3) L'élément de balise Marquee est un élément HTML non standard. 4) Les sous-titres défilants définis par Marquee attirent inutilement l'attention de l'utilisateur et rendent le texte plus difficile à lire. Support du navigateur : Résumé : C'est tout pour cet article. nous espérons que l’ensemble du contenu de l’article sera utile à l’étude de chacun. <marquee width = "100%" behavior = "scroll" bgcolor = "pink" >
这是滚动字幕的一个例子......
</marquee>

<marquee width = "100%" behavior = "slide" bgcolor = "pink" >
这是一个复杂的滚动字幕例子......
</marquee >

<marquee width = "100%">
文本默认从右向左滚动......
</marquee >
<marquee width = "100%" bgcolor = "pink" direction = "right" >
设置文本从左向右滚动......
</marquee >

<marquee width = "100%" behavior = "alternate" bgcolor = "pink" >
文本从右向左滚动后,在从左向右滚动的例子......
</marquee>

<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

