Maison >interface Web >tutoriel CSS >Introduction à la technologie CSS de correspondance automatique des couleurs de premier plan et d'arrière-plan (exemple de code)
Introduction à la technologie CSS de correspondance automatique des couleurs de premier plan et d'arrière-plan (exemple de code)
- 云罗郡主avant
- 2018-11-27 16:52:463210parcourir
Le contenu de cet article concerne la technologie de correspondance automatique des couleurs du premier plan et de l'arrière-plan CSS. Il a une certaine valeur de référence. J'espère que ça aide.
1. Aperçu de l'effet de correspondance des couleurs
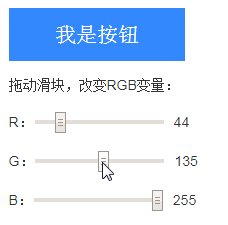
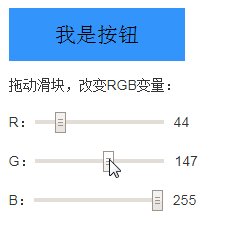
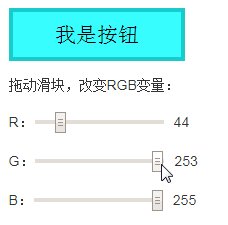
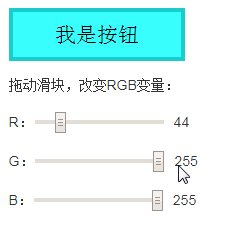
Le GIF suivant montre que lorsque la couleur d'arrière-plan de notre bouton s'estompe progressivement, la couleur du texte passe également du blanc d'origine au noir et la bordure est également affiché. Oui, la conversion de correspondance des couleurs est implémentée en utilisant du CSS pur.

Indication automatique du bouton de correspondance des couleurs
Faites glisser les curseurs correspondants de R, G et B, vous pouvez voir la couleur du texte du bouton et la couleur de la bordure, ce qui correspondre automatiquement à l'arrière-plan. Modifications dues aux différentes couleurs. La performance spécifique est :
Sur fond sombre, le texte est blanc et n'a pas de bordure.
Sur fond clair, le texte est noir et présente une bordure foncée pour le distinguer facilement du milieu environnant.
Cette correspondance intelligente est implémentée en CSS pur, en utilisant principalement des calculs CSS3 calc() et des variables var natives CSS3.
2. Affichage du code de correspondance des couleurs
Le code HTML est très simple, comme suit :
<button class="btn">我是按钮</button>
La clé et la difficulté résident dans la partie CSS :
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}À première vue À première vue, on dirait un canard qui écoute le tonnerre - je ne comprends pas ce qu'il dit, mais ce n'est pas compliqué. Laissez-moi analyser le principe de mise en œuvre.
3. Principe de correspondance automatique des couleurs du premier plan et de l'arrière-plan
1. Fonction de rendu des limites de dépassement de la plage de valeurs de propriété CSS
CSS a une fonctionnalité intéressante du langage, qui est Valeur de la propriété CSS Lorsqu'elle dépasse la plage normale, tant que le format est correct, elle sera rendue et la valeur rendue est la valeur limite légale.
Citez deux châtaignes :
La plage légale de la valeur de l'attribut de transparence d'opacité est de 0 à 1. Cependant, si vous définissez un nombre négatif ou une valeur maximale, le navigateur peut également l'analyser, mais. c'est soit 0, soit juste 1, comme suit :
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}Valeur de couleur, telle que HSL, la plage de S et L est de 0 % à 100 %, mais si vous définissez un nombre négatif ou une valeur maximale, le navigateur peut également L'analyse est soit de 0 %, soit de 100 %, comme suit :
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}La technologie de correspondance des couleurs présentée dans cet article utilise cette fonctionnalité de rendu des limites.
2. La variable var est passée à calc pour implémenter des calculs complexes
Analysons le code CSS un par un de haut en bas.
Tout d'abord, définissez plusieurs variables CSS globales (sémantiquement globales) sur le sélecteur racine :
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}Parmi elles :
–threshold
C'est la valeur critique de décoloration des couleurs, utilisée pour comparer avec la luminosité de la valeur de couleur RVB actuelle.
–border-threshold
Il s'agit de la valeur critique de la transparence de la couleur de la bordure, et c'est également la comparaison de la luminosité avec la valeur de couleur RVB actuelle.
Alors. Le code CSS à l'intérieur de btn{} :
background: rgb(var(--red), var(--green), var(--blue));
C'est facile à comprendre, c'est la valeur de couleur RVB de base comme couleur d'arrière-plan.
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
Il y a ici 5 lignes de 5 variables CSS. Ce qui est réellement nécessaire, c'est la dernière - la luminosité, qui consiste à calculer la luminosité de la couleur d'arrière-plan actuelle. Ce qui est utilisé, c'est l'algorithme de niveaux de gris sRGB Luma ① Pourquoi avons-nous besoin de 5 lignes ? Parce que la formule de calcul est la suivante :
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
Parmi eux, les coefficients de multiplication des valeurs de couleur R, V et B sont fixes et les coefficients sont différents selon les différents algorithmes de niveaux de gris. --lightness représente la luminosité et la plage est de 0 à 1. À ce stade, elle peut être comparée aux deux valeurs critiques --threshold et --border-threshold pour déterminer la couleur du texte et la transparence des bordures. bouton.
① L'échelle de gris ici peut être considérée comme de la luminosité. En fait, la méthode de calcul de la luminosité de HSL doit être la moitié de la somme des valeurs de couleur maximales et minimales dans R, V et B.
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
Code CSS pour définir la couleur.
Le calcul de calcul traduit ici en chinois est : (valeur de luminosité – valeur critique) * coefficient proportionnel.
La valeur de luminosité oscille entre 0 et 1 et la valeur critique est fixée à 0,5, donc :
Si la valeur de luminosité est inférieure à 0,5, la valeur de luminosité moins la valeur critique est négative , parce que nous Le coefficient de proportion est un nombre négatif très grand. Par conséquent, vous obtiendrez un nombre positif énorme. Selon le principe de rendu des limites, il sera rendu à 100 %, donc la couleur est blanche.
Si la luminosité La valeur est supérieure à 0,5 et que la valeur de luminosité moins la valeur critique est positive. Puisque notre coefficient d'échelle est un très grand nombre négatif, nous obtiendrons un énorme nombre négatif selon la limite. principe de rendu, il sera rendu à 0%, donc la couleur est noire ;
Ce qui précède est le principe du changement de couleur du texte du bouton en noir sur le fond et blanc sur le fond sombre.
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
La transparence des frontières est un principe similaire. Le calcul de calcul traduit ici en chinois est : (valeur de luminosité – valeur critique de la frontière) * 100.
La valeur de luminosité oscille entre 0 et 1 et la valeur limite critique est fixée à 0,8, donc :
Si la valeur de luminosité est inférieure à 0,8, la valeur de luminosité moins la valeur critique limite est négatif, En CSS, la transparence négative sera rendue selon la bordure 0, et la bordure est complètement transparente à ce moment
Si la valeur de luminosité est supérieure à 0,8, la valeur de luminosité moins la valeur critique de la bordure ; est positif, et la valeur de transparence calculée à ce moment sera comprise entre 0 et 20, bien sûr, toute valeur de transparence supérieure à 1 sera rendue comme 1. À ce moment, la bordure est fondamentalement complètement opaque et la bordure approfondie apparaît ;
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
Définissez le style de bordure et le rapport de couleur de la bordure. La couleur d'arrière-plan a une profondeur de 50 unités (les nombres négatifs sont rendus à 0) et la transparence est calculée dynamiquement en fonction de la luminosité. Sur un fond sombre, la transparence de la bordure du bouton est de 0 et n'apparaît pas ; sur un fond clair, la transparence est comprise entre 0 et 1 et apparaît. Plus la couleur de Pékin est claire, plus la transparence de la bordure est grande et plus la couleur de la bordure est foncée. est conforme aux attentes en matière de correspondance des couleurs.
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

