Maison >outils de développement >sublime >Comment installer le plug-in HTML5 pour Sublime
Comment installer le plug-in HTML5 pour Sublime
- 藏色散人original
- 2018-11-27 16:33:4713471parcourir
Cet article vous présente principalement Sublime utilise le composant de contrôle de package pour installer des plug-ins HTML5.
Dans l'article précédent, nous vous avons présenté l'installation du plug-in Emmet, et le plug-in Emmet nous permet de générer rapidement des modèles de pages Web HTML5, comme par exemple en ajoutant directement un point d'exclamation ou l'ajout d'un onglet HTML Just. Ensuite, la fonction du plug-in HTML5 lui est similaire, mais le modèle de page Web généré par le plug-in HTML5 est plus complet et standardisé !
Article de référence : Sublime installe le composant de contrôle du package
Ici, nous vous présenterons les étapes simples pour installer le plug-in HTML5 dans Sublime.
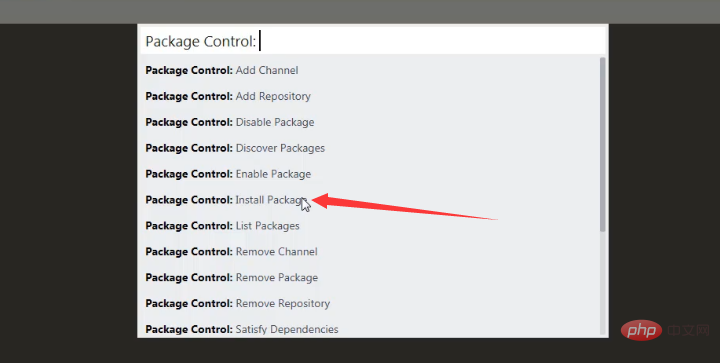
Ouvrez sublime, appuyez sur Ctrl+shift+P pour afficher l'interface de recherche des composants de contrôle du package, puis sélectionnez le package d'installation.

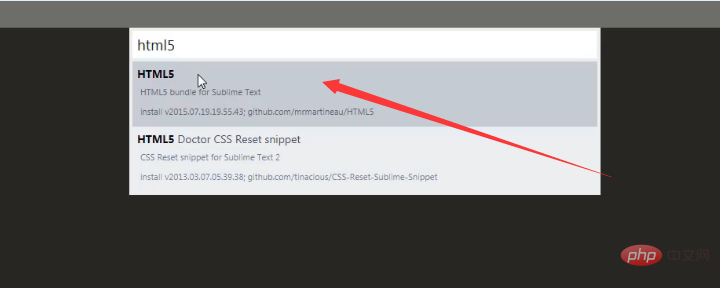
Entrez la recherche du plug-in HTML5, sélectionnez Entrée et attendez l'installation.


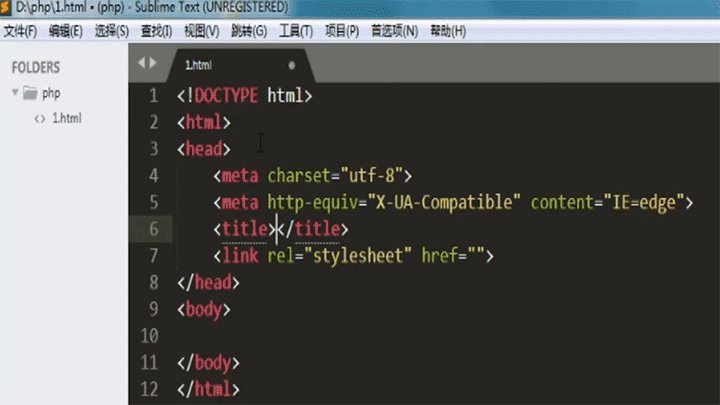
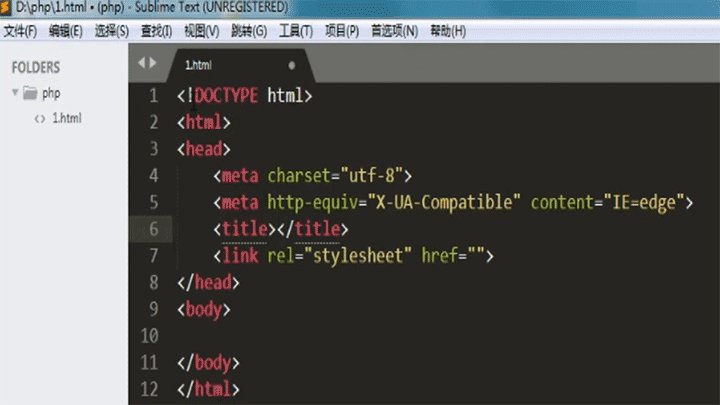
Comme le montre l'image, une fois l'installation terminée, nous effectuons un test simple :
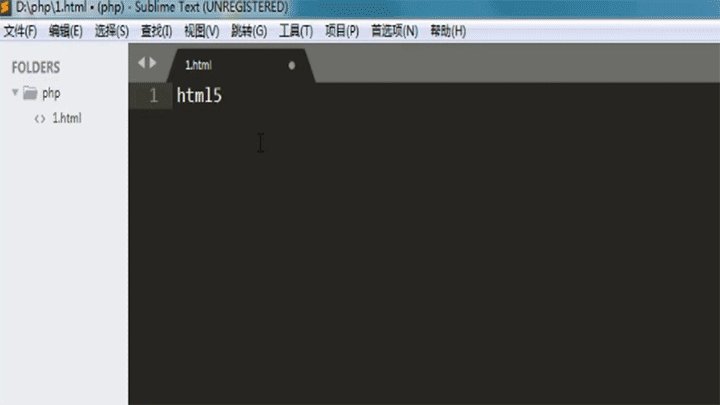
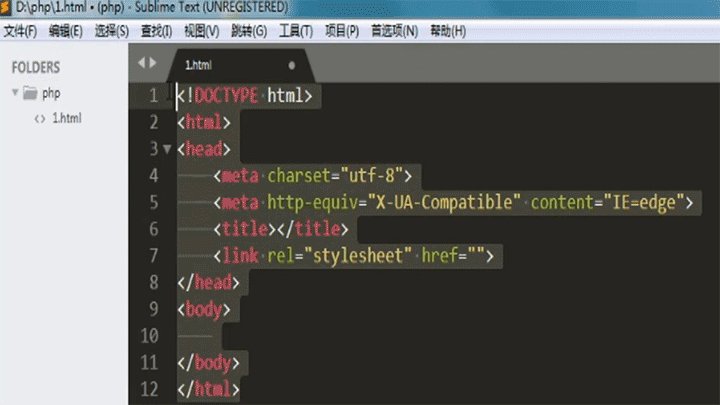
Entrez html5 et appuyez sur la touche de tabulation, l'effet est le suivant :

Cet article concerne les étapes pour installer le plug-in HTML5 dans Sublime. Il est également très simple. et facile à comprendre. J'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

