Maison >interface Web >tutoriel CSS >Comprenez rapidement la propriété CSS4 color-adjust en 5 minutes
Comprenez rapidement la propriété CSS4 color-adjust en 5 minutes
- 云罗郡主avant
- 2018-11-27 16:26:053411parcourir
Le contenu de cet article concerne la compréhension rapide de la propriété CSS4 color-adjust en 5 minutes. Elle a une certaine valeur de référence pour les amis dans le besoin. j'espère que cela vous sera utile.
1. Brève description de l'attribut color-adjust
Color-adjust était à l'origine un attribut non standard, mais il a récemment été ajouté au projet de travail de CSS Color Module Niveau 4, qui est considéré comme utile maintenant que j'ai une bonne réputation, il mérite une introduction.
La fonction de l'attribut CSS color-adjust peut être exprimée en une phrase : s'il faut permettre au navigateur d'ajuster sa propre couleur pour une meilleure expérience de lecture.
Syntaxe
color-adjust: economy; color-adjust: exact;
où :
économie
Valeur par défaut. La traduction littérale du mot économie en anglais signifie « économie » et « épargne ». Cela signifie que le navigateur (ou un autre client) ajuste le style de l'élément et que les règles d'ajustement sont déterminées par le navigateur lui-même pour éviter d'obtenir de meilleurs effets de sortie. Par exemple, lors de l'impression, le navigateur choisira d'omettre toutes les images d'arrière-plan et d'ajuster la couleur du texte pour garantir un contraste optimal pour la lecture sur papier blanc.
Nous sommes maintenant en 2018. Les appareils modernes autres que les imprimantes ont des moniteurs très puissants. Il semble que nous ne puissions pas rencontrer ce genre de scénarios de « sauvegarde de la couleur d'arrière-plan » et de « sauvegarde de la valeur de la couleur », mais ce n'est pas le cas. Par exemple, macOS propose en plus du mode de vision nocturne sympa, il s'agit d'une scène qui nécessite un contraste accru, et l'appareil doit avoir la possibilité d'ajuster librement les performances de style. À l'avenir, il y aura d'autres appareils avec d'autres scénarios de lecture. Dans une perspective d'avenir, l'attribut color-adjust a sa valeur.
exact
exact signifie « précis » et « précis ». Cela signifie dire au navigateur que les couleurs, les arrière-plans, etc. que j'ai définis sont nécessaires et correspondent avec précision. Ne soyez pas intelligent et aidez-moi à faire des ajustements.
Par exemple, afin de faciliter la lecture, nous ajouterons des passages zébrés détaillés en gris et blanc au tableau. Cependant, si nous imprimons cette page à ce moment-là, le fond gris sera supprimé, ce qui affectera. l'expérience de lecture. À ce stade, nous pouvons définir la couleur du zèbre des rayures grises pour qu'elle soit « précise » afin que les rayures grises s'impriment normalement.
Compatibilité
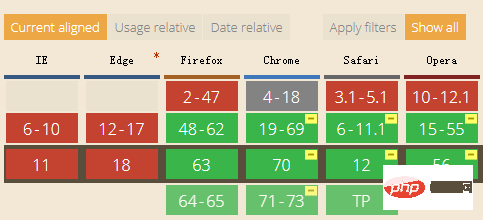
La capture d'écran suivante :

Chrome et Firefox le prennent en charge, Chrome doit ajouter le préfixe -webkit-private. Cependant, d'après mes tests, ce que Chrome ne prend pas en charge est en fait l'attribut -webkit-print-color-adjust, qui peut être considéré comme le prédécesseur de color-adjust avant qu'il n'ait un nom. Les valeurs et fonctions des attributs
-webkit-print-color-adjust et color-adjust sont les mêmes.
2. Un étui de réglage des couleurs
Vous pouvez cliquer ici : la couleur de fond affiche toujours une démonstration de contraste lors de l'impression
Ctrl + P ou sélectionnez le menu "Imprimer" du navigateur A ce moment, vous pouvez voir la différence :

La raison pour laquelle le tableau suivant s'affiche avec des rayures lors de l'impression de l'aperçu est parce que Le CSS suivant est défini :
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
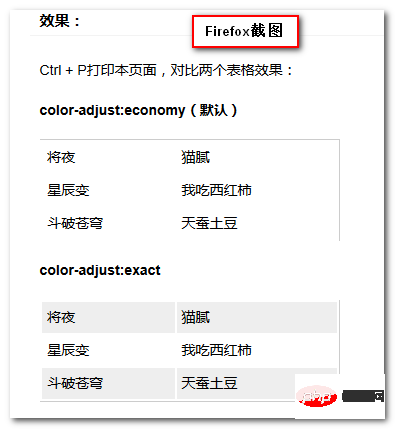
}Il existe un comportement similaire sous le navigateur Firefox :

Trois ou cinq minutes sont écoulées
Enfin, commentons brièvement l'attribut color-adjust.
Il est difficile d'être un CSS élégant et sans rapport avec l'apparence. Ne pas apprendre ou ne pas écouter aura peu d’impact sur notre travail quotidien. On estime que même si je travaille encore 10 ans, il sera difficile de rencontrer des scènes nécessitant l'utilisation de l'attribut d'ajustement des couleurs.
Tout comme ces films impopulaires et de niche, bien qu'ils aient leur propre qualité et valeur artistique, pour nous, ils ne sont pas un incontournable.
Heureusement, cela n'a pris que 5 minutes. De plus, les connaissances elles-mêmes sont utiles. Vous ne pourrez peut-être pas gérer certains équipements spéciaux ou certaines scènes spéciales à l'avenir, l'ajustement des couleurs est un attribut qui sauve des vies. Par conséquent, la rentabilité de l’apprentissage est en fait très bonne. Si vous le comprenez, apprenez-le.
Ce qui précède est une introduction rapide à la propriété CSS4 color-adjust en 5 minutes. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

