Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation
Comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation
- 云罗郡主avant
- 2018-11-27 16:11:003563parcourir
Le contenu de cet article explique comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Souvent, nous devons embellir la radio et la case à cocher car le style natif est laid et les performances ne sont pas uniformes. Avant CSS3, js était généralement utilisé pour la simulation, mais désormais du CSS pur peut être utilisé pour embellir la radio et la case à cocher. Pour le terminal mobile, j'ai écrit très tôt des styles de simulation associés : une case à cocher adaptée au terminal mobile et un bouton switch implémenté en css3. Ces deux articles ne prennent en charge que les pages mobiles et webkit prend également en charge les éléments d'entrée à balise unique utilisant des pseudo-classes (:before ou:after). J'ai récemment travaillé sur un projet côté PC, prenant en compte la compatibilité avec davantage de navigateurs PC, j'ai donc apporté quelques améliorations sur cette base.
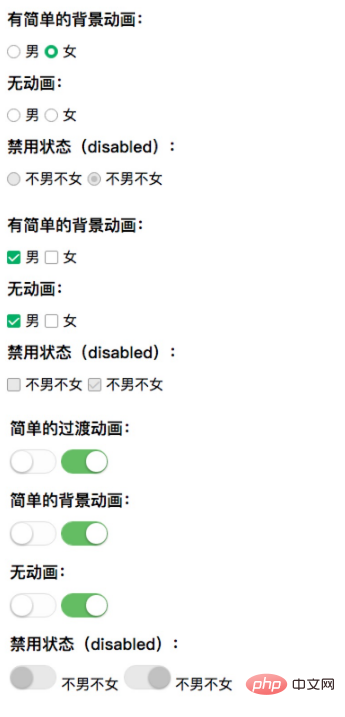
Jetons d'abord un coup d'œil à l'effet :

Jetons un coup d'œil à la structure HTML :
code html :
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
Cette structure a une étiquette label, qui contient des éléments d'entrée et des éléments i. Le principe de base est le suivant : utilisez d'abord la visibilité : cachée ; opacité : 0 ; pour "masquer" l'élément d'entrée, et utilisez les caractéristiques de la balise label pour sélectionner ou décocher l'élément d'entrée lorsque vous cliquez dessus. L'élément i combine des pseudo-classes (:before ou :after) pour simuler l'apparence de la radio et des cases à cocher.
Jetez enfin un œil au code CSS :
code css :
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}Il y a quelques points à noter ici :
1. dans la case à cocher, Gogo utilise iconfont. Bien sûr, vous pouvez changer l'image, ou utiliser des pseudo-classes (:before ou:after) pour la simuler.
2. Ajout de quelques effets de transition simples ou d'animations d'arrière-plan.
3. Un point particulièrement important est : utiliser les caractéristiques de la balise label. Pour les étudiants qui ne sont pas bons en HTML, veuillez d'abord comprendre les caractéristiques de la balise label.
Ce qui précède est une introduction complète à la façon d'utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

