Maison >interface Web >js tutoriel >Comment obtenir la valeur CSS en JavaScript ? Existe-t-il un moyen
Comment obtenir la valeur CSS en JavaScript ? Existe-t-il un moyen
- 云罗郡主avant
- 2018-11-27 15:45:371873parcourir
Le contenu de cet article explique comment obtenir des valeurs CSSen JavaScript ? Quelles méthodes existent et ont une certaine valeur de référence ? Les amis dans le besoin peuvent s'y référer.
Parfois, CSS seul ne suffit pas. Vous devrez peut-être utiliser JavaScript pour contrôler les valeurs CSS. Mais comment obtenir des valeurs CSS en JavaScript ?
Il existe deux manières possibles, selon que vous essayez d'obtenir des styles en ligne ou calculés.
Obtenir les styles en ligne
Les styles en ligne sont des styles qui existent dans l'attribut de style HTML.
Code HTML :
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
Pour obtenir des styles en ligne, vous pouvez utiliser l'attribut style.
Code JavaScript :
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
Obtenir les styles calculés
Si vos styles sont écrits dans des fichiers CSS, vous devez obtenir les styles calculés. Pour cela, vous pouvez utiliser getComputedStyle .
Il a deux valeurs :
Code JavaScript :
const style = getComputedStyle(Element, );
L'élément ici fait référence à l'élément que vous sélectionnez à l'aide de querySelector.
Le pseudoElement fait ici référence à la chaîne de l'élément de pseudo-classe que vous souhaitez obtenir (le cas échéant). Cette valeur peut être omise si aucun pseudo-élément n'est sélectionné.
Utilisons un exemple pour nous aider à comprendre. Disons que vous disposez des éléments HTML et CSS suivants :
Code HTML :
<div class="element"> This is my element </div>
Code CSS :
.element { background-color: red }Tout d'abord, vous devez sélectionner l'élément à l'aide de querySelector . Ensuite, utilisez getComputedStyle pour obtenir le style de l'élément.
Code JavaScript :
const element = document.querySelector('.element') const style = getComputedStyle(element)
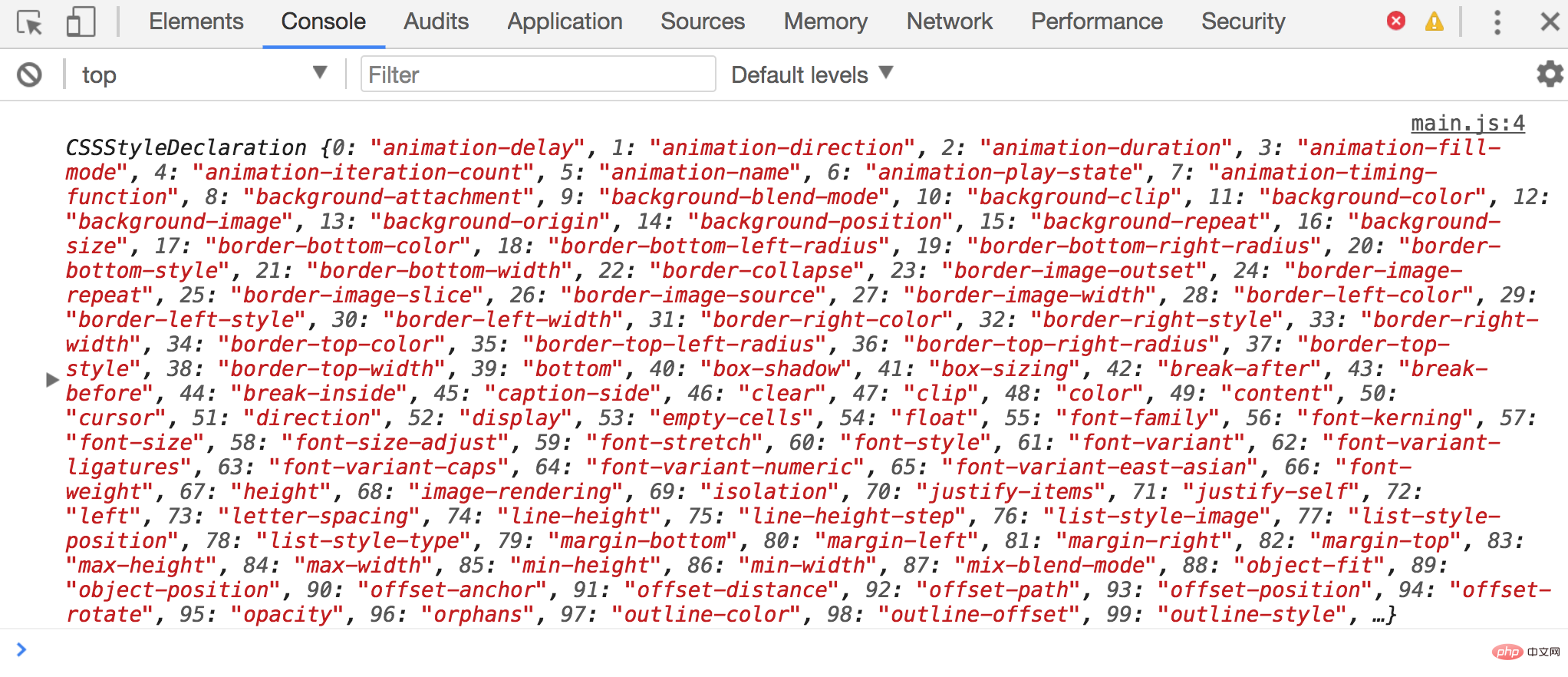
Si vous imprimez avec console.log(style) vous devriez voir un objet contenant chaque propriété CSS et sa valeur respective.

Ce qui précède est une introduction complète à la façon d'obtenir des valeurs CSS en JavaScript ? Quelles sont les méthodes si vous souhaitez en savoir plus sur JavaScript ? Tutoriel, veuillez suivre le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

