Maison >interface Web >js tutoriel >Problèmes et solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue
Problèmes et solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue
- 不言avant
- 2018-11-27 14:54:244677parcourir
Le contenu de cet article concerne les problèmes et les solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue. Il a une certaine valeur de référence. J'espère que cela sera utile. vous avez aidé.
Il y a quelque temps, je travaillais sur un projet d'activité opérationnelle. Après le lancement de la page de commentaires sur le produit, quelque chose n'allait pas. Au cours de l'enquête, il a été constaté que le problème était dû à la valeur initiale. des données dans Vue, et la valeur initiale des données provient des accessoires. Pour la commodité de la description, le problème est résumé comme suit :
1 Phénomène
Code :
nbsp;html>
<meta>
<title>用props初始化data中变量</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Interprétation du code :
- Il y a un objet dans les données du composant racine : user, qui contient trois attributs : nom, sexe et anniversaire. Les valeurs initialessont toutes des chaînes vides Simulez une requête asynchrone d'API, réaffectez l'utilisateur après 500 millisecondes et les trois attributs ne sont plus vides
- Déclarez un sous-composant userInfo, et il y a un objet userData dans les accessoires, qui est utilisé pour recevoir le composant parent. Il y a une variable userName dans user data; La valeur initiale provient de userData.name
- . 🎜>
Une fois la page initialisée, le nom, le sexe et l'anniversaire sont tous affichés vides. Après 500 millisecondes, le sexe et l'anniversaire affichent des résultats normaux, et uniquement. le nom ne change pas.  Pourquoi cela se produit-il ?
Pourquoi cela se produit-il ?
Est-ce vrai ? J'ai donc décidé de changer user.name en objet, d'attribuer la valeur en référence au type de données, puis d'observer si elle répond aux attentes. Le code est le suivant :
Résultat d'exécution : Le nom n'a toujours aucune valeur, le même que le premier résultat ! ! !
nbsp;html>
<meta>
<title>用props初始化data中变量-对象形式</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName.text}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: {text: ''},
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: {text: '于永雨'},
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
2. Raison Alors, quelle est la raison ? J'étais perplexe. Plus tard, en discutant avec mes amis, quelqu'un a demandé : Serait-ce parce que les données sont profondément copiées lors de l'initialisation ?
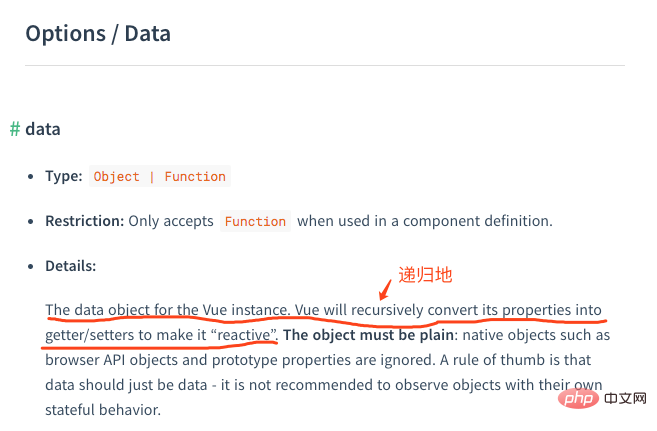
Je pense que cette explication est plus fiable, alors je suis allé recueillir des preuves. Tout d'abord, je suis allé sur le site officiel de Vue pour lire les documents sur les données, parmi lesquels :
<.>Lorsque vous voyez le mot « récursivement », vous pouvez fondamentalement conclure que l'inférence ci-dessus est correcte, car le principe fondamental de la copie profonde est la récursion .
.
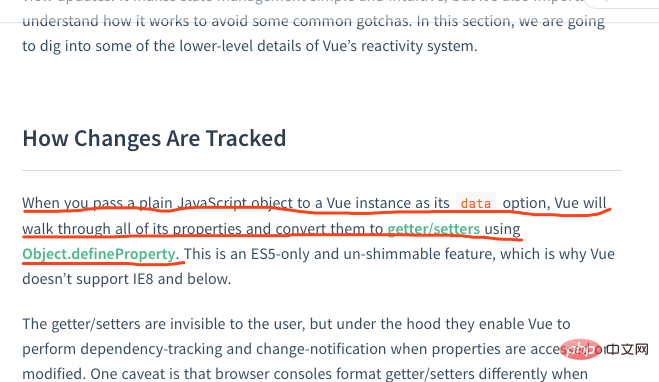
Vue parcourra de manière récursive toutes les propriétés des données lors de l'initialisation et utilisera Object.defineProperty pour convertir toutes ces propriétés en getters/setters pour une liaison bidirectionnelle. Le document officiel indique clairement dans le chapitre Réactivité en profondeur :
Il explique également pourquoi Vue ne prend pas en charge IE8 : IE8 Object.defineProperty n’est pas pris en charge.  3. Solution
3. Solution
Deux fonctions de surveillance dans Vue Functions : surveillance, calcul
.Modifiez le code comme suit et observez les résultats :
Résultats d'exécution
nbsp;html>
<meta>
<title>解决方案:watch、computed</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
computed: {
computedUserName(){
return this.userData.name
}
},
watch: {
'userData.name': function (val) {//监听props中的属性
this.userName = val;
}
},
template: `
<div>
<div>姓名(watch):{{ userName }}
<div>姓名(computed):{{ computedUserName }}
<div>性别:{{ userData.gender }}
<div>生日:{{ userData.birthday }}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Parfait ! ! ! 
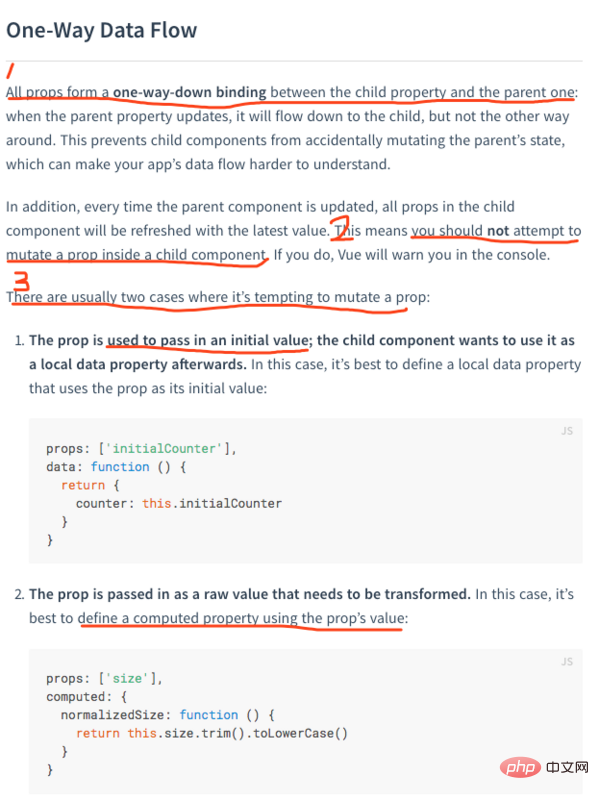
J'ai ensuite lu attentivement la documentation sur les accessoires :
Un bref résumé :  1. les props sont un flux de données à sens unique : les modifications des données dans le composant parent sont reflétées dans les composants enfants en temps réel via les props, et vice versa
1. les props sont un flux de données à sens unique : les modifications des données dans le composant parent sont reflétées dans les composants enfants en temps réel via les props, et vice versa
Inconvénient : les variables locales ne suivent pas la mise à jour lorsque les accessoires sont mis à jour
(2) Après avoir converti la valeur des accessoires en valeur calculée, sortieCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

