Maison >interface Web >Tutoriel H5 >Comment implémenter le glisser-déposer d'images en HTML5
Comment implémenter le glisser-déposer d'images en HTML5
- 清浅original
- 2018-11-27 14:54:106629parcourir
Aujourd'hui, je vais partager avec vous l'utilisation du glisser-déposer des éléments en HTML5. Il a une certaine valeur de référence et j'espère que cela sera utile à tout le monde.
[Cours recommandés : Tutoriel HTML5]
Glisser (déposer) est un effet spécial HTML5 courant sur la page. Cela signifie saisir l'objet, puis le faire glisser et le déposer vers un autre emplacement. En HTML5, n'importe quel élément peut être glissé et déposé, donc dans l'article suivant, je vais vous expliquer en détail comment obtenir l'effet glisser à travers des exemples.
Points de connaissances requis pour les effets glisser-déposer
déplaçable
Spécifie si un élément peut être glissé Généralement, les liens et les images peuvent être déplacés par défaut.
true : Spécifie que l'élément peut être déplacé.
false : Spécifie que l'élément ne peut pas être déplacé.
auto : utilisez les fonctionnalités par défaut du navigateur.
Événements déclenchés lors du glisser-déposer d'éléments
ondragstart : Événements déclenchés au début du glisser-déposer d'un élément
ondrag : Déclenché lorsqu'un élément est déplacé Événements
ondragend : événements déclenchés une fois que l'utilisateur a fini de faire glisser l'élément
événements déclenchés lorsque la cible est relâchée
ondragenter : l'élément glissé entre dans les événements déclenchés lors du déplacement de la plage
ondragover : Indique où l'événement est déclenché lorsque les données glissées sont placées.
ondragleave : événement déclenché lorsque l'élément glissé quitte la plage de déplacement
ondrop : lorsque la souris quitte l'élément glisser-déposer
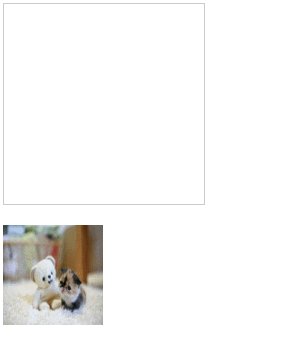
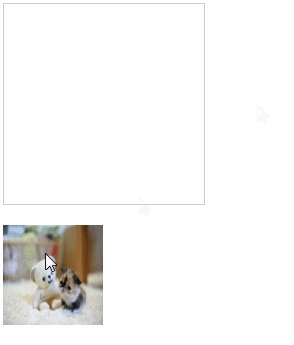
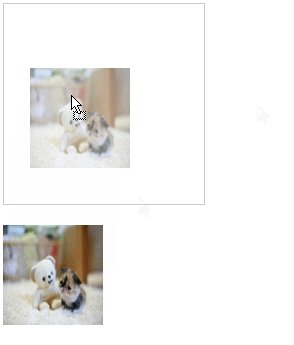
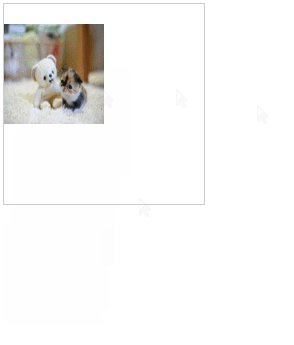
Partage de cas : Placez l'image dans la boîte
(1) Définissez l'élément pour qu'il puisse être déplacé
<img id="drag1" src=images/1.jpg" draggable="true" alt="Comment implémenter le glisser-déposer d'images en HTML5" >
(2) Que se passe-t-il lorsque l'élément est déplacé (glisser)
dataTransfer : enregistrez les données glissées
text est le type de données, event.target.id est les données, attribuez les données à dataTransfer et enregistrez-les.
function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
} (3) Faites glisser l'élément vers la position spécifiée (déposer)
Par défaut, vous ne pouvez pas faire glisser l'élément vers une autre position, vous devez donc annulez l'événement par défaut, vous devez utiliser la méthode PreventDefault()
où la méthode setData() fait référence au type de données et à la valeur des données glissées
et la méthode appendChild() se déplace éléments d'un élément à un autre.
function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}Code complet
<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="images/1.jpg" id="drag1" draggable="true" ondragstart="drag(event)" alt="Comment implémenter le glisser-déposer d'images en HTML5" >
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
</body>Rendu

Résumé : Ce qui précède représente l’intégralité du contenu de cet article. J’espère que cet article sera utile à tout le monde pour apprendre à glisser-déposer des éléments.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

