Maison >interface Web >Tutoriel H5 >Quels sont les éléments de formulaire en HTML5
Quels sont les éléments de formulaire en HTML5
- 清浅original
- 2018-11-24 17:12:237120parcourir
Aujourd'hui, je vais partager avec vous les nouveaux éléments de formulaire en HTML5 et leur utilisation. Ils ont une certaine valeur de référence et j'espère qu'ils seront utiles à tout le monde.
HTML5 introduit de nouveaux éléments de formulaire qui offrent de nouveaux avantages pour tous les éléments de formulaire. Lors de la conception et de la construction de pages Web, nous pouvons appliquer ces nouveaux attributs et fonctions à n'importe quel élément de formulaire. Dans l'article suivant, nous présenterons en détail comment les utiliser
Nouveaux éléments de formulaire HTML5.
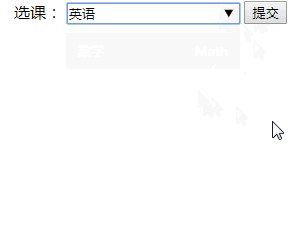
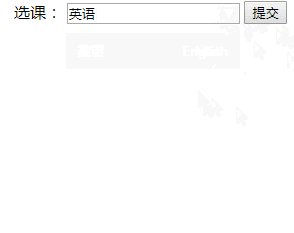
datalist
Spécifie la liste d'options du champ de saisie La liste est créée via l'élément d'option dans datalist
Remarque : option. L'élément doit définir la valeur
<form action="#" method="get"> 选课: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="数学" /> <option label="English" value="英语" /> <option label="Chinese" value="语文" /> </datalist> <input type="submit" /> </form>

keygen
Sa fonction est de fournir une méthode fiable pour authentifier les utilisateurs. .
Lorsque le formulaire est soumis, deux clés seront générées, l'une est la clé privée et l'autre est la clé publique. La clé privée est stockée sur le client et la clé publique est envoyée au serveur. La clé publique peut être utilisée pour vérifier ultérieurement le certificat client de l'utilisateur
<form action="#" method="get"> 用户名<input type="text" name="username" /> 密码:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


sortie
Utilisé pour différents types de sortie, tels que le calcul ou la sortie de script
oninput
Surveiller les modifications dans la valeur de la zone de saisie en temps réel (notez que oninput ne ne fonctionne pas sous IE9 Compatible)
<form oninput="c.value=parseInt(a.value)+parseInt(b.value)"> <input type="text" name="加数" id="a">+ <input type="text" name="被加数" id="b">= <output name="c" for="a b"></output> </form>

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde pour apprendre le HTML5.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

