Maison >interface Web >tutoriel CSS >Comment masquer le texte en excès en CSS et le remplacer par des points de suspension
Comment masquer le texte en excès en CSS et le remplacer par des points de suspension
- 清浅original
- 2018-11-24 15:51:086324parcourir
Comment implémenter CSS pour masquer le texte en excès et le remplacer par des points de suspension : créez d'abord un exemple de fichier HTML ; puis entrez le contenu du texte dans le corps et enfin masquez-le via "overflow:hidden" et " ; Attributs text-overflow" Ajoutez simplement une ellipse à la pièce.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
Si le texte dépasse la limite en CSS, vous pouvez utiliser overflow:hidden pour le masquer et l'attribut text-overflow en CSS pour ajouter des points de suspension à la partie cachée
Souvent lors de l'écriture d'une page , vous rencontrerez trop de contenu textuel. Dans ce cas, nous utilisons souvent overflow:hidden pour masquer le contenu qui dépasse la boîte. Mais aujourd'hui, je vais vous raconter un nouveau petit point de connaissance. Nous pouvons l'utiliser pour masquer les articles qui dépassent. la boîte et les remplacer par des ellipses. Ensuite, nous vous montrerons dans l'article Laissez-moi vous présenter en détail
code html
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
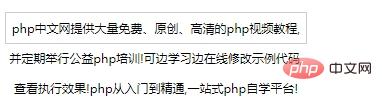
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p>
attribut text-overflow
spécifie ce qui se passe lorsque le texte déborde de l'élément conteneur. C'est une propriété en CSS3.
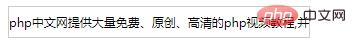
clip : coupez le texte et supprimez la partie en excès
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行

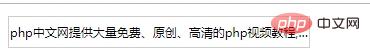
points de suspension : utilisez des points de suspension pour remplacer le contenu supprimé
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;

Les mots cachés s'affichent lorsque la souris est placée
overflow:visible;

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

